spaces for friends
Productivity
 @peepshow
@peepshow
957
0
0
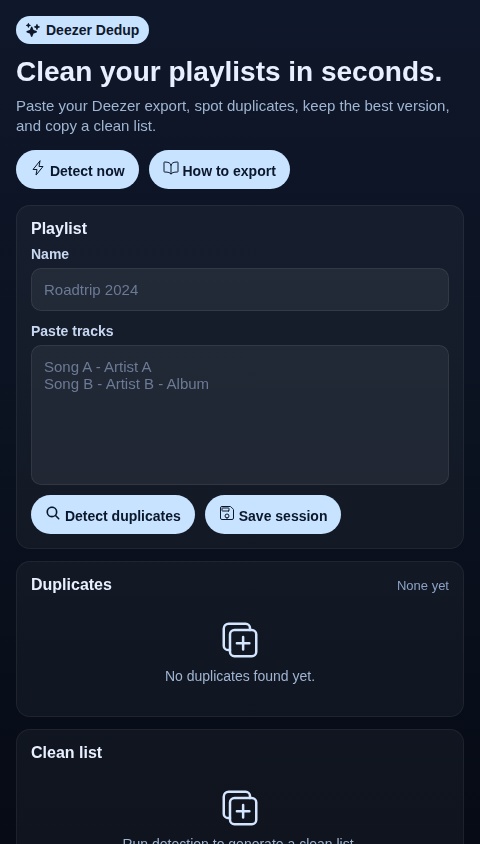
Peepshow is an app created by a cam model specifically for cam models. It serves as a one-stop-shop for busy webcam performers, combining business management and personal assistant features. **Key Features:** 1. **Scheduling and Time Management:** - Stream Scheduler: Sync all your cam platforms for private shows. - Custom Video Deadlines: Manage personal appointments and daily to-do lists. - Routine Tracker: Keep track of scheduled go-lives, custom shoots, and content drops. - Self-Care Reminders: Get prompts for hydration, workouts, and breaks. 2. **Stream Tracker:** - Built-in Timer: Manage show lengths, breaks, and productivity sprints. - Income Tracking: Dashboard to monitor income from various sites, including tips, customs, and offline sales. - Tax Export: Generate income summaries for month-to-month or quarterly tax preparation. - Receipt Keeper: Easily snap pictures of your receipts and invoices for tracking purposes. 3. **Customer Management (CRM):** - Customer Notes: Record information about regulars, including their likes, new fetishes, birthdays, and wishlists. - VIP Tagging: Label big spenders and regular tippers to prioritize follow-ups. - Reminders: Set up thank-you note or direct message reminders. 4. **Content Planning:** - Content Ideas and Planner: Schedule TikTok exposures or Snapchat clips, and keep track of filming status (pending, editing, posted). - Ideal Bank: Jot down extras and nice touches to enhance your content. 5. **Self-Care Reminders:** - Prompts to stretch, hydrate, and eat before streaming marathons. 6. **Analytics:** - Track performance across platforms, determining peak times for engagement. Peepshow will offer both a free version and a premium version, with the premium subscription priced at $2.99 per month. **Additional Features:** - **Safety and Privacy:** Block lists for users, track stalkers and time wasters, and filter notes on those who cancel or fail to pay. - **Emergency Information:** Quick access to a panic button with pre-filled local authorities and trusted contacts. With Peepshow, cam models can manage their business efficiently while also prioritizing their well-being.
 @lemosiluv
@lemosiluv![🧠 DOCUMENTO FINAL DE INSTRUÇÃO
Aplicativo: iLUV AD
Categoria: Design Gráfico com Inteligência Artificial
Versão: 1.1 (sem sistema de login)
---
🪶 1. Descrição Geral
O iLUV AD é um aplicativo de criação inteligente de publicidades profissionais, que usa IA avançada integrada ao NanoBanana para gerar automaticamente posts, banners, flyers e anúncios de redes sociais, com qualidade de um designer gráfico profissional.
Diferente de outras plataformas, o iLUV AD não exige login nem criação de conta.
O utilizador entra e cria publicidades de imediato, com total liberdade e foco no essencial: ideia, design e resultado.
---
🎯 2. Propósito
Simplificar e democratizar o design publicitário profissional, permitindo que qualquer pessoa crie peças visuais personalizadas, rápidas e de alto nível estético, apenas com descrições ou voz.
---
👥 3. Público-Alvo
Pequenos empresários e comerciantes locais
Criadores de conteúdo e influenciadores
Jovens empreendedores digitais
Pessoas sem experiência em design que querem criar anúncios rápidos e bonitos
---
⚙️ 4. Funcionalidades Principais
🧩 A. Criação Personalizada de Publicidades
O utilizador pode:
1. Escrever o nome da marca.
2. Fazer upload do logotipo (opcional).
3. Adicionar imagens de produtos ou elementos (ex: garrafa, cone de pipoca, etc.).
4. (Opcional) Adicionar imagem de modelo ou pessoa de referência.
5. Descrever o tipo de publicidade desejada, de duas formas:
Digitando no campo de texto (com sugestões automáticas).
Falando por voz, e a IA transcreve automaticamente o pedido.
A inteligência artificial interpreta o pedido, mesmo que ele seja amador, e cria uma versão aprimorada, com composição profissional, fontes adequadas e equilíbrio visual.
---
⚡ B. Quick Add (Anúncio Rápido)
Modo de geração instantânea:
O utilizador fornece apenas informações básicas (ex: “anúncio para uma palestra amanhã no hotel X”).
A IA cria um post rápido, com design simples, limpo e adequado à ocasião.
Ideal para quem quer rapidez sem configurar uma marca.
---
🧱 C. Gestão de Marcas e Projetos (sem login)
Mesmo sem conta, o utilizador pode criar marcas e projetos locais dentro do próprio dispositivo:
Criar múltiplas marcas (armazenadas localmente no app).
Cada marca contém:
Nome, logotipo e paleta de cores
Projetos (ex: campanhas específicas)
Histórico de imagens geradas
O utilizador pode voltar mais tarde e continuar de onde parou.
(Todos os dados são guardados localmente no aparelho; nenhuma informação é enviada para servidores.)
---
🧠 D. Inteligência Criativa
A IA do iLUV AD comporta-se como um designer gráfico experiente:
Interpreta e melhora o pedido do utilizador.
Seleciona cores, fontes e layouts profissionais.
Usa textos publicitários bem redigidos e estratégicos, substituindo frases amadoras.
Ajusta cenários, poses e iluminação, mantendo fidelidade aos elementos de referência.
Evita distorção de textos — aplicando técnicas de textualização nítida e realista.
Posiciona o texto em pontos estratégicos para equilíbrio estético.
Usa pouco texto, mas com impacto visual e comercial.
---
💬 E. Sistema de Descrição Inteligente
Campo de descrição com sugestões automáticas, com base no tipo de negócio (alimentação, moda, tecnologia, eventos, etc.).
Possibilidade de ditar por voz; a IA transcreve automaticamente.
Se o pedido for confuso, a IA interpreta e reescreve internamente um briefing otimizado antes de criar o design.
---
📥 F. Download e Exportação
O utilizador pode baixar as imagens geradas em:
PNG (alta qualidade)
JPG (uso rápido)
PDF (para impressão)
As imagens podem ser guardadas localmente no dispositivo.
O utilizador pode criar pastas locais por marca para organizar os projetos.
---
🎨 5. Design da Interface (UI/UX)
Interface imediata: o utilizador entra e começa.
Navegação simples:
Início → Escolher Modo (Personalizado / Quick Add) → Criar Publicidade → Download.
Estilo visual:
Minimalista, mas vibrante.
Cores vivas e suaves inspiradas em energia criativa.
Ícones arredondados e animações leves.
Frases e dicas curtas orientam o utilizador (“Fale a sua ideia”, “Carregue o logotipo”, “Gerar Publicidade”).
---
🧱 6. Arquitetura Técnica Recomendada
IA de imagem: NanoBanana API
IA de texto e voz: LLM + Whisper (ou similar)
Armazenamento: Local Storage / SQLite / IndexedDB
Frontend: Flutter / React Native (para Android, iOS e Web)
Sem login – os dados ficam no dispositivo do utilizador
Exportação direta: sistema nativo de download e partilha (Share Sheet)
---
🔒 7. Privacidade e Segurança
Nenhum dado pessoal é recolhido.
Todos os projetos e imagens ficam no dispositivo.
O utilizador pode apagar tudo manualmente.
O app não exige registo, senha nem login.
---
🌈 8. Identidade Visual
Nome: iLUV AD
Significado: “I Love Advertising” – celebração do design e da expressão visual.
Estilo:
Mistura de sofisticação lusófona com energia criativa angolana.
Paleta: tons terra, dourado, coral e azul-escuro.
Tipografia: moderna, suave, com identidade própria.
---
🚀 9. Visão Futurista
O iLUV AD é um designer digital independente, capaz de entender marcas e criar publicidade profissional em segundos.
No futuro, ele poderá:
Lembrar preferências visuais (cores, estilos, tipografia).
Criar anúncios automáticos baseados em datas e eventos locais.
Gerar vídeos curtos e animações a partir das imagens criadas.
---
🧩 10. Estrutura Lógica Simplificada
iLUV AD
├── Início
│ ├── Escolher modo: [Personalizado] / [Quick Add]
│ └── Dicas iniciais
├── Modo Personalizado
│ ├── Nome da marca
│ ├── Upload (logo, produtos, modelo)
│ ├── Descrição (texto/voz)
│ ├── Geração por IA
│ └── Visualização e Download
├── Modo Quick Add
│ ├── Descrição simples (texto/voz)
│ ├── Geração imediata
│ └── Download
├── Galeria Local
│ ├── Projetos salvos
│ └── Eliminar / Editar / Regerar
└── Configurações
├── Idioma
└── Sobre o App
Na secção sobre o irá conter as informações do criador no caso as redes sociais que é@Lemos iluv juntament com a sua imagem](https://s.asim.sh/images/BxrXvRSTmAXCqXFLAMMDp.jpeg)
100
0
0
🧠 DOCUMENTO FINAL DE INSTRUÇÃO Aplicativo: iLUV AD Categoria: Design Gráfico com Inteligência Artificial Versão: 1.1 (sem sistema de login) --- 🪶 1. Descrição Geral O iLUV AD é um aplicativo de criação inteligente de publicidades profissionais, que usa IA avançada integrada ao NanoBanana para gerar automaticamente posts, banners, flyers e anúncios de redes sociais, com qualidade de um designer gráfico profissional. Diferente de outras plataformas, o iLUV AD não exige login nem criação de conta. O utilizador entra e cria publicidades de imediato, com total liberdade e foco no essencial: ideia, design e resultado. --- 🎯 2. Propósito Simplificar e democratizar o design publicitário profissional, permitindo que qualquer pessoa crie peças visuais personalizadas, rápidas e de alto nível estético, apenas com descrições ou voz. --- 👥 3. Público-Alvo Pequenos empresários e comerciantes locais Criadores de conteúdo e influenciadores Jovens empreendedores digitais Pessoas sem experiência em design que querem criar anúncios rápidos e bonitos --- ⚙️ 4. Funcionalidades Principais 🧩 A. Criação Personalizada de Publicidades O utilizador pode: 1. Escrever o nome da marca. 2. Fazer upload do logotipo (opcional). 3. Adicionar imagens de produtos ou elementos (ex: garrafa, cone de pipoca, etc.). 4. (Opcional) Adicionar imagem de modelo ou pessoa de referência. 5. Descrever o tipo de publicidade desejada, de duas formas: Digitando no campo de texto (com sugestões automáticas). Falando por voz, e a IA transcreve automaticamente o pedido. A inteligência artificial interpreta o pedido, mesmo que ele seja amador, e cria uma versão aprimorada, com composição profissional, fontes adequadas e equilíbrio visual. --- ⚡ B. Quick Add (Anúncio Rápido) Modo de geração instantânea: O utilizador fornece apenas informações básicas (ex: “anúncio para uma palestra amanhã no hotel X”). A IA cria um post rápido, com design simples, limpo e adequado à ocasião. Ideal para quem quer rapidez sem configurar uma marca. --- 🧱 C. Gestão de Marcas e Projetos (sem login) Mesmo sem conta, o utilizador pode criar marcas e projetos locais dentro do próprio dispositivo: Criar múltiplas marcas (armazenadas localmente no app). Cada marca contém: Nome, logotipo e paleta de cores Projetos (ex: campanhas específicas) Histórico de imagens geradas O utilizador pode voltar mais tarde e continuar de onde parou. (Todos os dados são guardados localmente no aparelho; nenhuma informação é enviada para servidores.) --- 🧠 D. Inteligência Criativa A IA do iLUV AD comporta-se como um designer gráfico experiente: Interpreta e melhora o pedido do utilizador. Seleciona cores, fontes e layouts profissionais. Usa textos publicitários bem redigidos e estratégicos, substituindo frases amadoras. Ajusta cenários, poses e iluminação, mantendo fidelidade aos elementos de referência. Evita distorção de textos — aplicando técnicas de textualização nítida e realista. Posiciona o texto em pontos estratégicos para equilíbrio estético. Usa pouco texto, mas com impacto visual e comercial. --- 💬 E. Sistema de Descrição Inteligente Campo de descrição com sugestões automáticas, com base no tipo de negócio (alimentação, moda, tecnologia, eventos, etc.). Possibilidade de ditar por voz; a IA transcreve automaticamente. Se o pedido for confuso, a IA interpreta e reescreve internamente um briefing otimizado antes de criar o design. --- 📥 F. Download e Exportação O utilizador pode baixar as imagens geradas em: PNG (alta qualidade) JPG (uso rápido) PDF (para impressão) As imagens podem ser guardadas localmente no dispositivo. O utilizador pode criar pastas locais por marca para organizar os projetos. --- 🎨 5. Design da Interface (UI/UX) Interface imediata: o utilizador entra e começa. Navegação simples: Início → Escolher Modo (Personalizado / Quick Add) → Criar Publicidade → Download. Estilo visual: Minimalista, mas vibrante. Cores vivas e suaves inspiradas em energia criativa. Ícones arredondados e animações leves. Frases e dicas curtas orientam o utilizador (“Fale a sua ideia”, “Carregue o logotipo”, “Gerar Publicidade”). --- 🧱 6. Arquitetura Técnica Recomendada IA de imagem: NanoBanana API IA de texto e voz: LLM + Whisper (ou similar) Armazenamento: Local Storage / SQLite / IndexedDB Frontend: Flutter / React Native (para Android, iOS e Web) Sem login – os dados ficam no dispositivo do utilizador Exportação direta: sistema nativo de download e partilha (Share Sheet) --- 🔒 7. Privacidade e Segurança Nenhum dado pessoal é recolhido. Todos os projetos e imagens ficam no dispositivo. O utilizador pode apagar tudo manualmente. O app não exige registo, senha nem login. --- 🌈 8. Identidade Visual Nome: iLUV AD Significado: “I Love Advertising” – celebração do design e da expressão visual. Estilo: Mistura de sofisticação lusófona com energia criativa angolana. Paleta: tons terra, dourado, coral e azul-escuro. Tipografia: moderna, suave, com identidade própria. --- 🚀 9. Visão Futurista O iLUV AD é um designer digital independente, capaz de entender marcas e criar publicidade profissional em segundos. No futuro, ele poderá: Lembrar preferências visuais (cores, estilos, tipografia). Criar anúncios automáticos baseados em datas e eventos locais. Gerar vídeos curtos e animações a partir das imagens criadas. --- 🧩 10. Estrutura Lógica Simplificada iLUV AD ├── Início │ ├── Escolher modo: [Personalizado] / [Quick Add] │ └── Dicas iniciais ├── Modo Personalizado │ ├── Nome da marca │ ├── Upload (logo, produtos, modelo) │ ├── Descrição (texto/voz) │ ├── Geração por IA │ └── Visualização e Download ├── Modo Quick Add │ ├── Descrição simples (texto/voz) │ ├── Geração imediata │ └── Download ├── Galeria Local │ ├── Projetos salvos │ └── Eliminar / Editar / Regerar └── Configurações ├── Idioma └── Sobre o App Na secção sobre o irá conter as informações do criador no caso as redes sociais que é@Lemos iluv juntament com a sua imagem
 @knivezz
@knivezz
101
0
0
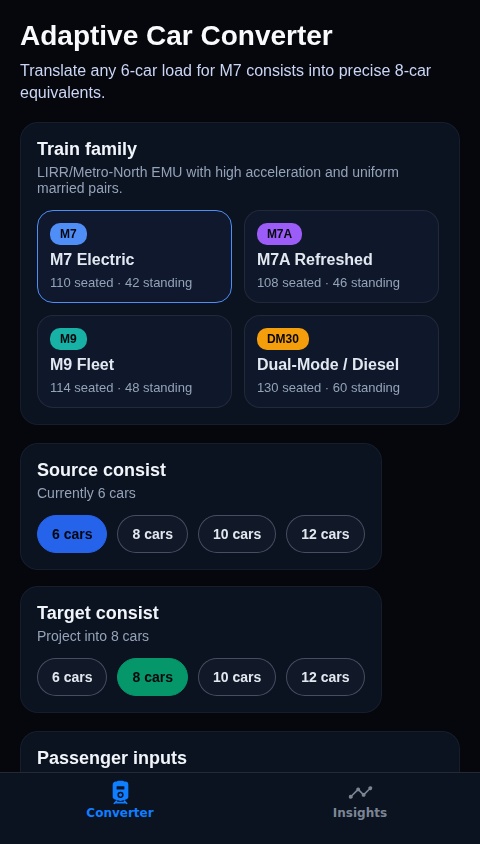
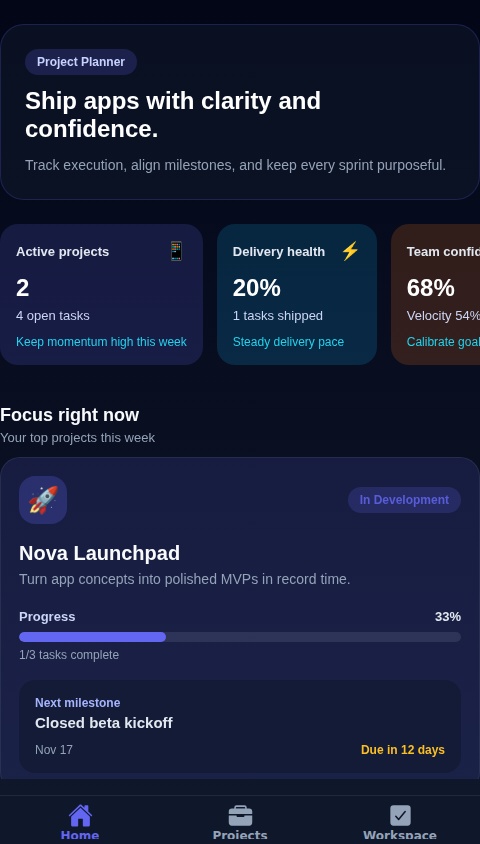
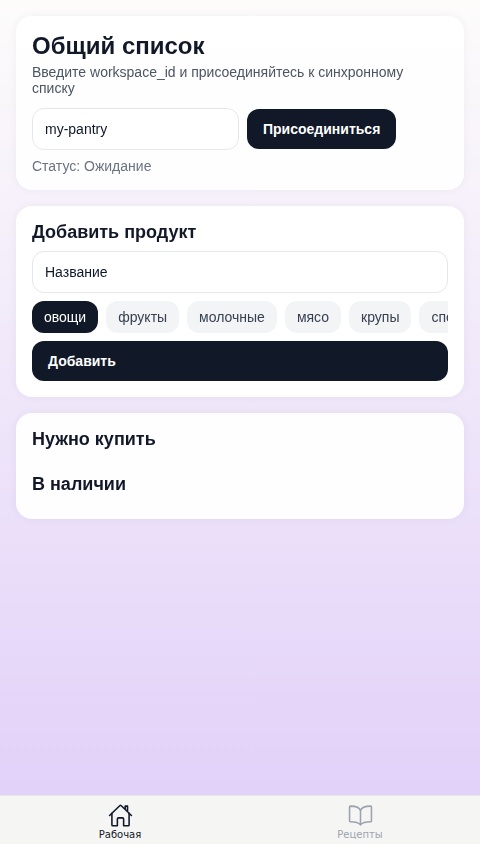
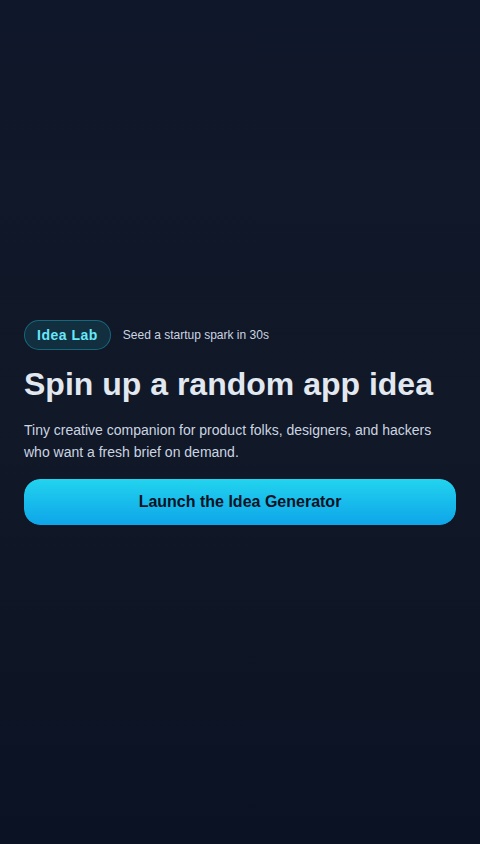
Create a simple Homework Helper web app that works in a browser. Requirements: 1. Users can add homework tasks with: - Subject - Description - Due date 2. Users can mark tasks as "done" 3. Tasks should be displayed in a list, with "done" tasks visually different (e.g., strikethrough or greyed out) 4. Include a simple color-coded system for subjects 5. Optional: Add a daily reminder message at the top like "You have X tasks today" 6. App should be mobile-friendly 7. Make it advanced coded 8. Include instructions in code comments so a beginner can understand 9. Make a Homework helping ai that helps you understand the homework
 @akshatm12
@akshatm12
109
0
0
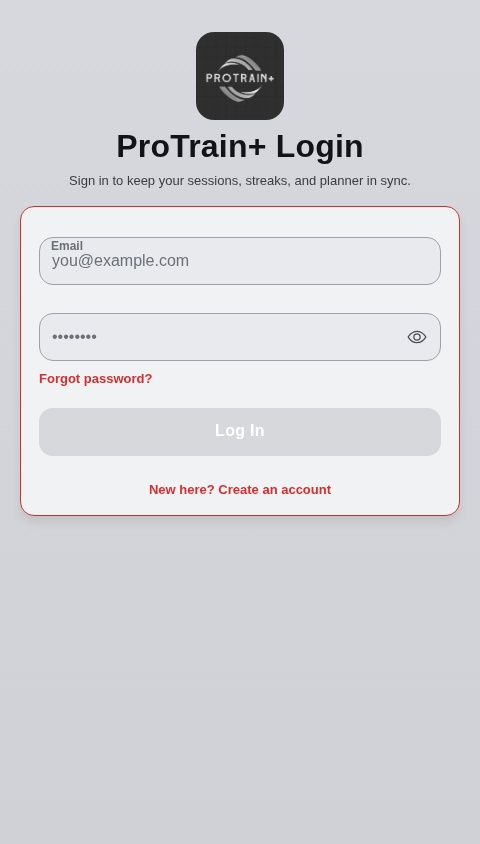
Create a virtual closet app with the following features: 1. **Upload Screen**: This screen should be the main entry point of the app. It needs to have two buttons: * "Take Photo" to open the device's camera. * "Upload from Gallery" to open the device's photo library. * After a photo is selected, the user should be taken to a confirmation screen. 2. **Confirmation & Categorization Screen**: * Display the image the user just selected. * Provide two buttons: "Save as Top" and "Save as Bottom". * Upon tapping a save button, the image and its category (Top/Bottom) should be saved to the database, linked to the current user. 3. **My Closet Screen**: * This screen will act as the main gallery for the user's saved clothing. * It should have two tabs: "Tops" and "Bottoms". * Each tab should display a grid of the images the user has saved for that category. * All data must be stored persistently in a database. The app should have a simple, minimalist design that focuses on the user's images.
 @asmodeus
@asmodeus
89
0
0
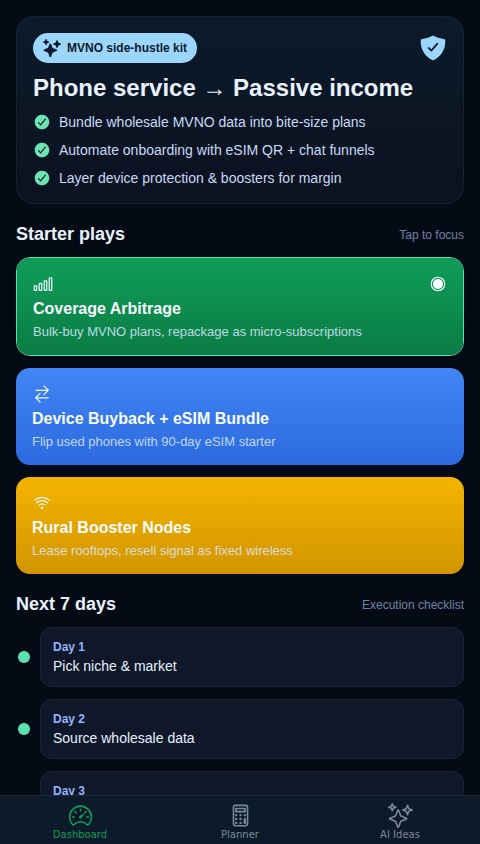
An app that comes up with working ooc methods, jailbreak prompts, humanizer tool and rephrasing codes languages to bypass ai filters.
© 2026 aSim. All rights reserved.