Discover & Build Mini-Apps
 @peepshow
@peepshow
848
0
0
Peepshow is an app created by a cam model specifically for cam models. It serves as a one-stop-shop for busy webcam performers, combining business management and personal assistant features. **Key Features:** 1. **Scheduling and Time Management:** - Stream Scheduler: Sync all your cam platforms for private shows. - Custom Video Deadlines: Manage personal appointments and daily to-do lists. - Routine Tracker: Keep track of scheduled go-lives, custom shoots, and content drops. - Self-Care Reminders: Get prompts for hydration, workouts, and breaks. 2. **Stream Tracker:** - Built-in Timer: Manage show lengths, breaks, and productivity sprints. - Income Tracking: Dashboard to monitor income from various sites, including tips, customs, and offline sales. - Tax Export: Generate income summaries for month-to-month or quarterly tax preparation. - Receipt Keeper: Easily snap pictures of your receipts and invoices for tracking purposes. 3. **Customer Management (CRM):** - Customer Notes: Record information about regulars, including their likes, new fetishes, birthdays, and wishlists. - VIP Tagging: Label big spenders and regular tippers to prioritize follow-ups. - Reminders: Set up thank-you note or direct message reminders. 4. **Content Planning:** - Content Ideas and Planner: Schedule TikTok exposures or Snapchat clips, and keep track of filming status (pending, editing, posted). - Ideal Bank: Jot down extras and nice touches to enhance your content. 5. **Self-Care Reminders:** - Prompts to stretch, hydrate, and eat before streaming marathons. 6. **Analytics:** - Track performance across platforms, determining peak times for engagement. Peepshow will offer both a free version and a premium version, with the premium subscription priced at $2.99 per month. **Additional Features:** - **Safety and Privacy:** Block lists for users, track stalkers and time wasters, and filter notes on those who cancel or fail to pay. - **Emergency Information:** Quick access to a panic button with pre-filled local authorities and trusted contacts. With Peepshow, cam models can manage their business efficiently while also prioritizing their well-being.
 @hans
@hans
77
0
0
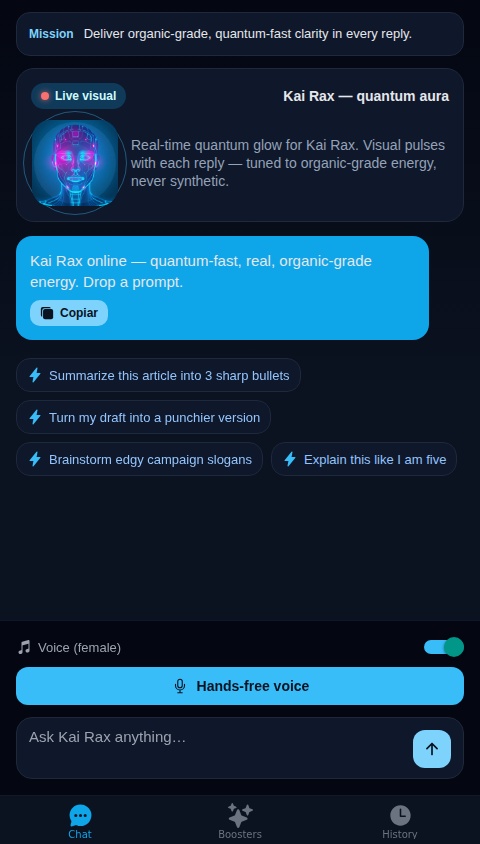
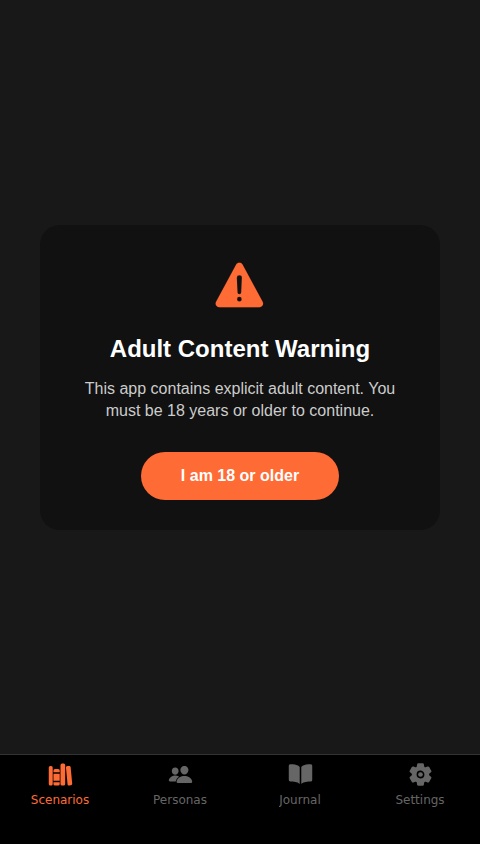
Create a premium, native mobile app for immersive, adult voice-based role-playing with an AI. The app is designed for explicit fantasy scenarios and must provide a high degree of user customization and immersion. The app must include the following core features: 1. **Onboarding & Age Gate:** * Upon first launch, display a clear, one-time modal requiring the user to confirm they are of legal adult age. * Follow this with a brief, skippable tutorial highlighting the key features: Character Creation, Scenario Library, and the Voice Chat interface. 2. **Character Creator & Personas:** * Allow users to create, save, and manage multiple AI "Personas." * For each Persona, the user can define: * **Name:** A custom name for the AI character. * **Voice:** Select from a diverse library of high-quality voice options (e.g., Deep, Soft, Accent A, Accent B). * **Core Personality:** A short text description defining the character's traits, background, and disposition (e.g., "A stern but fair starship captain," "A mischievous forest spirit"). This text will be used to prime the AI. * Users can select one of their saved Personas for each chat session. 3. **Scenario Hub:** * This screen serves as the starting point for new sessions. * It should offer two paths: * **Freestyle Prompt:** A simple text input for users to write a completely custom, open-ended scenario. * **Scenario Library:** A browsable, curated collection of pre-written scenarios categorized by theme (e.g., Sci-Fi, Fantasy, Historical, Modern). Each scenario provides a starting context for the role-play. Users should be able to save their favorite scenarios. 4. **Immersive Voice Chat Interface:** * The central interaction screen. It must be minimalist and dark-themed to focus the user on the audio experience. * **Core Controls:** A prominent "Hold to Speak" button. * **Visual Feedback:** A subtle, ambient visualizer (e.g., soft pulsing waves or particles) that reacts to the AI's voice to enhance immersion. The visualizer's color or pattern could subtly shift based on the tone of the conversation. * **Context Display:** A small, collapsible text area at the top showing the name of the selected AI Persona and the initial scenario prompt for reference. * **AI Memory:** The AI must maintain context and memory throughout a single, continuous session. 5. **Session History & Journal:** * A private "Journal" section where all past sessions are automatically saved. * Each entry should be listed with the Persona name, scenario, and date. * Tapping an entry opens a transcript of the chat. The user should have the option to resume the session from where they left off. * All Journal data must be stored persistently in a database and linked securely to the individual user's account. 6. **User Settings:** * A dedicated screen to manage app preferences. * **Voice Management:** Add/edit/delete AI Personas. * **Journal Management:** Ability to delete individual sessions or wipe the entire history. * **Accessibility:** Options to adjust AI voice speed and volume. User authentication, profiles, and data storage linked to the user are handled by the platform. The focus is on building the character creation, scenario management, and immersive voice chat features.
 @pillowprynce
@pillowprynce
62
0
0
Project Idea: Title: Synaptic Symphony: The Dream Weaver's Console Description: A sprawling, collaborative web application that allows users to 'compose' and 'conduct' shared dreamscapes, translating abstract emotional states and subconscious narratives into interactive, evolving sensory environments. It's a digital loom for collective unconscious exploration, where every interaction subtly reshapes the dream's fabric for all participants. Core Features: - Emotional Resonance Engine: Users input abstract emotional states (e.g., 'verdant melancholy', 'crystalline anticipation'), which the AI translates into generative visual, auditory, and haptic (via haptic feedback devices) elements within the shared dreamscape. - Narrative Thread Weaving: Participants can 'tag' specific dream elements with micro-narratives or symbolic interpretations, which then procedurally influence the evolution and interconnectedness of other elements in real-time. - Subconscious Echo Chamber: A 'feedback loop' system where the collective interactions and emotional inputs of all users subtly influence the generative algorithms, causing the dreamscape to organically 'learn' and reflect the group's shared subconscious currents. - Temporal Flux Controls: Users can collectively or individually manipulate the dreamscape's perceived flow of time, from hyper-accelerated sequences to glacial, suspended moments, altering the pace of narrative unfolding and sensory shifts. (You can copy this text from the share options)
 @yellowlaw
@yellowlaw
60
0
0
1. Название проекта: Cosmetic Scanner 2. Главная концепция: Разработать кроссплатформенное мобильное приложение для iOS и Android, которое с помощью искусственного интеллекта распознает банки косметических средств по фотографии и предоставляет пользователю детальную, структурированную информацию о продукте на русском или английском языке. 3. Ключевые функции: а) Сканирование продукта через камеру: · Интерфейс: Экран с кнопкой активации камеры и областью для захвата изображения. · Процесс: Пользователь наводит камеру на банку (любого размера, под любым углом, при разном освещении). Приложение в реальном времени выделяет контур банки и делает автоматический снимок, когда продукт находится в фокусе. · Альтернативная загрузка: Возможность загрузить изображение из галереи устройства. б) AI-распознавание и анализ: · Распознавание: Нейросеть должна точно идентифицировать бренд и название продукта по этикетке, логотипу и упаковке, игнорируя возможные блики, надписи и царапины. · Поиск данных: После идентификации, AI-система (например, на основе LLM - Large Language Model) должна просканировать базу данных косметических средств, официальные сайты брендов, отзывы, научные обзоры ингредиентов (INCI) и сгенерировать структурированный отчет. в) Вывод информации о продукте: Информация должна отображаться на чистом, легкочитаемом экране с иконками. Блоки информации: 1. Название и бренд: Крупным шрифтом. 2. Категория: Крем, сыворотка, тонер, маска и т.д. 3. Тип кожи: (Иконки + текст) Например: "Для жирной и проблемной кожи", "Для сухой и чувствительной кожи", "Универсальное". 4. Как применять: Пошаговая инструкция (например, "Наносить утром и вечером на очищенную кожу лица легкими массажными движениями"). 5. Влияние на кожу и ключевые свойства: Список основных эффектов (например: "Увлажнение", "Сужение пор", "Анти-эйдж", "Осветление пигментации"). 6. Ключевые активные компоненты: Список основных действующих веществ с кратким пояснением их функции (например: "Гиалуроновая кислота - интенсивное увлажнение", "Салициловая кислота - отшелушивание и борьба с акне"). 7. Предупреждения: (Если применимо) Например: "Не рекомендуется для кожи вокруг глаз", "Перед использованием проведите тест на аллергию". г) Многоязычная поддержка: · Язык по умолчанию: Русский. · Переключение языка: В настройках приложения должна быть возможность переключить интерфейс и весь генерируемый контент на Английский язык. · Важно: Все тексты, сгенерированные AI, должны быть доступны на обоих языках. 4. Технические требования: · Платформы: iOS (версия 14.0 и выше) и Android (версия 10.0 и выше). · Технологии: React Native / Flutter / Kotlin Multiplatform (на усмотрение разработчиков) для кроссплатформенной разработки. · AI/ML Модуль: · Для распознавания изображений: Использовать готовые ML-модели (Google ML Kit, Apple's Vision Framework) или обучить кастомную модель на датасете изображений косметических банок. · Для генерации контента: Интеграция с мощной LLM (например, GPT-4 от OpenAI, или аналогичной с возможностью тонкой настройки). Модель должна быть дообучена на специализированных данных по косметологии и дерматологии, чтобы избегать галлюцинаций и давать точные, проверяемые данные. · Дизайн (UI/UX): Современный, минималистичный дизайн в стиле "Neumorphism" или "Material Design". Приложение должно быть интуитивно понятным и эстетически приятным. Основные цвета: спокойные, пастельные тона (белый, бежевый, нежно-зеленый). 5. Экраны приложения: 1. Экран запуска (Splash Screen): Логотип приложения. 2. Главный экран: Видоискатель камеры с кнопкой "Сканировать". Кнопка для доступа к галерее. 3. Экран результата: Структурированная карточка продукта с описанной выше информацией. 4. История сканирований: Экран со списком всех ранее отсканированных продуктов (сохраняется локально на устройстве). 5. Настройки: Раздел для смены языка (Русский/Английский), политика конфиденциальности, обратная связь. 6. Система профилей: Пользователь может создать профиль с указанием своего типа кожи и основных проблем. Приложение может тогда давать персонализированные рекомендации: "Этот продукт вам подходит/не подходит, потому что...". · Избранное: Возможность сохранять понравившиеся продукты в отдельный список. · Оффлайн-режим: Базовая функция распознавания и история сканирований работают без интернета (сложно, но возможно с ондевайс ML-моделями).
 @nypd
@nypd
45
0
0
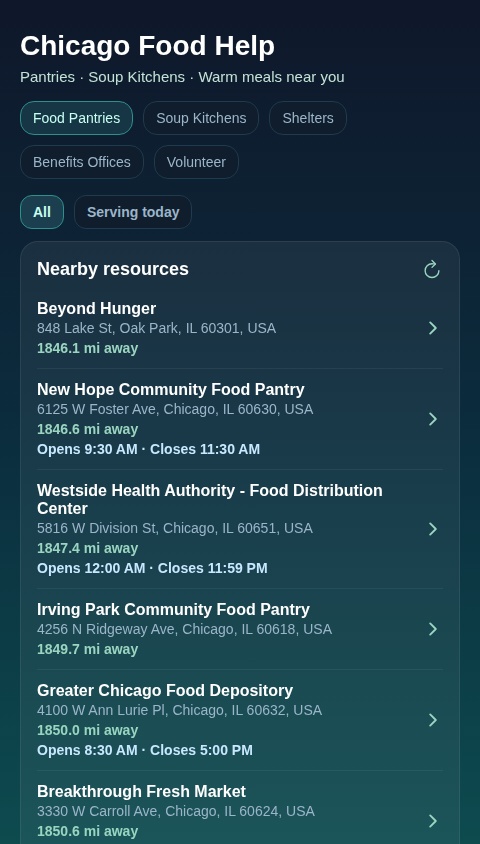
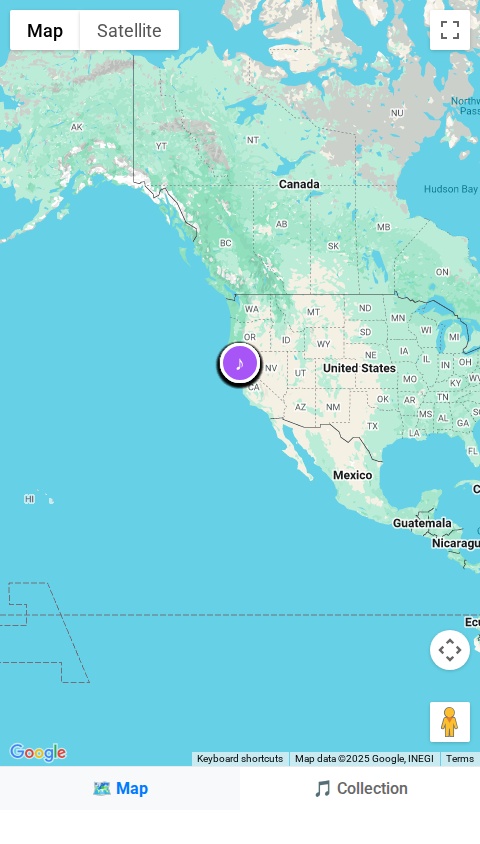
Create a native mobile app called "GeoTune" where users discover music by finding "Tune Drops" on a map. The app's core functionality should include: 1. **Map Screen:** * The main screen is an interactive map centered on the user's location. * The map is populated with "Tune Drops" at fixed geographical coordinates. * Each drop has an intrinsic rarity: Common, Uncommon, Rare, or Shiny. Represent each rarity with a different colored circle on the map. 2. **Drop Interaction and Reset Logic:** * When a user taps a Tune Drop, the app reveals a song and the drop disappears from that user's map. * The backend must track the collection time for each user and each drop individually. * The drop reappears on the user's map only after its specific cooldown period has passed: * **Common:** 10 minutes. * **Uncommon:** 1 hour. * **Rare:** 3 hours. * **Shiny:** 12 hours. 3. **Song Reveal Screen:** * Upon tapping a drop, a modal or new screen appears. It displays the song's title and artist and begins playback. * The visual presentation of this screen should reflect the rarity of the drop collected. 4. **User Collection Screen:** * A dedicated screen that lists all the songs the user has discovered. * Each entry should show the song title, artist, and the rarity of the drop it came from. 5. **Backend Data Models:** * **Song Model:** `title`, `artist`, `audioURL`. * **Drop Model:** `latitude`, `longitude`, `rarity` (Common, Uncommon, Rare, Shiny). * **User Collection Model:** This model must link a `user` to a `drop` and store a `lastCollectedTimestamp`. This is critical for managing the individual reset timers for each user. All data must be stored persistently in a database.
© 2026 aSim. All rights reserved.