Build and share apps with friends
or
Education
 @bhagath
@bhagath
42
0
0
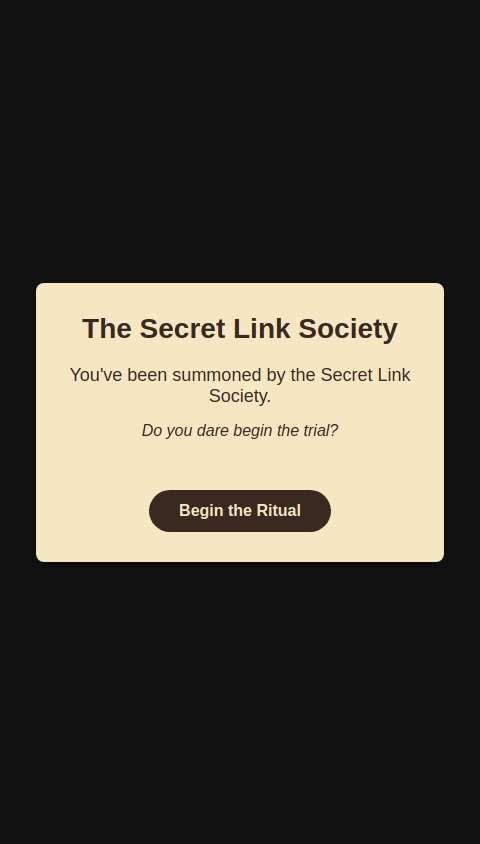
App Concept A mysterious, interactive puzzle game where users must “earn” access to your portfolio by proving their creative instincts. The experience is playful, animated, and weirdly dramatic — like a mix between an escape room and a designer’s dream/nightmare. ⸻ User Flow 1. Onboarding Screen: • Mysterious parchment background. • Text: “You’ve been summoned by the Secret Link Society. Do you dare begin the trial?” • Button: “Begin the Ritual” ⸻ 2. Puzzle Rounds (3–5 total): Each round is themed, interactive, and slightly absurd. Example Puzzles: • The Font of Destiny: Pick the font that “embodies confidence and charisma” — silly options like Comic Sans, Papyrus, Satoshi, Inter. • Contrast Conundrum: Drag the right combo of background + text color to meet WCAG AA contrast. • Hierarchy Havoc: Reorder UI elements by visual importance. • The Loading Spinner Oracle: Spin a wheel to get your fate — no skill, just suspense. • Hotspot Hunt: Hidden clickable elements on a “scroll” that hint toward design philosophy (e.g. “Look closer… that’s where the magic lives”). Each correct answer gives the user a Glyph Fragment. ⸻ 3. Final Ritual: • Drag-and-drop interface: user must place all glyphs in a glowing summoning circle. • When completed, a dramatic flash, shaking screen, and spooky voice: “The seal is broken. You are now worthy.” CTA appears: “Enter the Sacred Archive” → Opens your portfolio link ⸻ Design Prompt (for Figma or Dev Build) Title: The Secret Link Society – Mini Web App Goal: Create a mini web game that reveals Bhagath’s portfolio in a quirky, fun, puzzle-based way. Core Screens: • Onboarding / Intro animation • 3–5 Puzzle Interactions (can reuse core layout) • Ritual Completion screen • Portfolio Reveal CTA Style Direction: • A mix of dark academia meets modern UI — parchment textures + clean sans-serifs. • Subtle glow effects, micro animations, and eerie sound effects. • Keep transitions fun and dramatic.
 @thebatman
@thebatman
41
0
0
an app which features qur'an and authentic hadith, which will get featured in ios lock screen as an widget. The hadith and the qur'an changes everyday on the lock screen once implemented.
 @ghall1956
@ghall1956
86
0
0
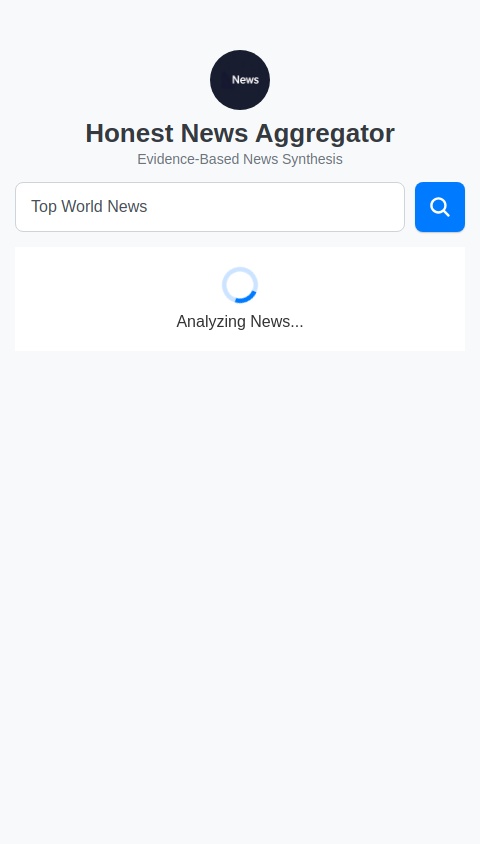
An app that compares all news sources and gives the most honest expression of the news based on available evidence
 @ghall1956
@ghall1956
47
0
0
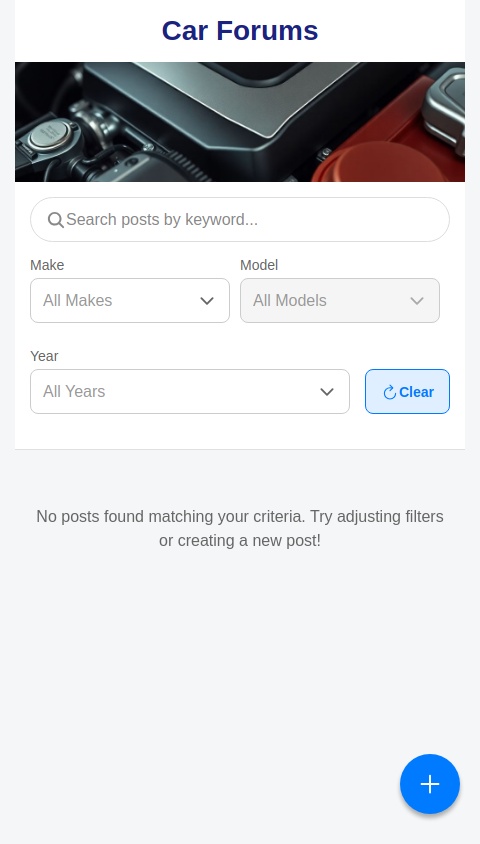
Car forums with all years makes and models of cars for people to talk about how to fix issues and share ideas and mechanic knowledge
 @dracklyn
@dracklyn
56
0
0
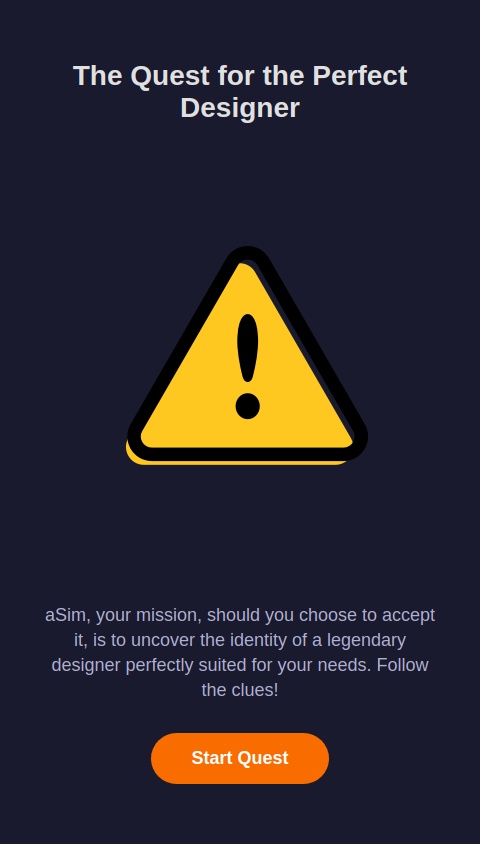
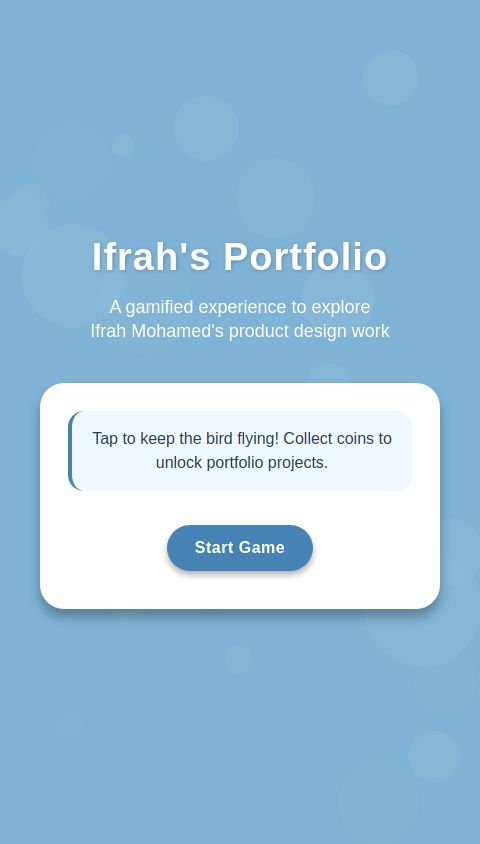
Build a gamified treasure hunt experience for aSim to find the right designer they are looking for which is Shedrack Anuforo who is a founder level designer specializing in blockchain and AI products. The winner get to receive a link to their resume below and portfolio Shedrack.xyz https://docs.google.com/document/d/1nnovH0M2dx24En9uycl4kM-dlx6aOLX2/edit?usp=sharing&ouid=106624883082076693174&rtpof=true&sd=true Make it storyline with the right animation and engaggin
 @wadimus81
@wadimus81
46
0
0
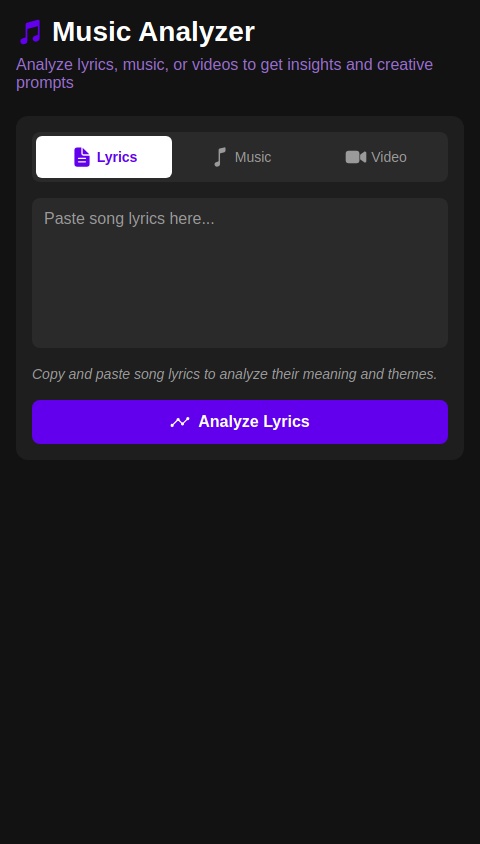
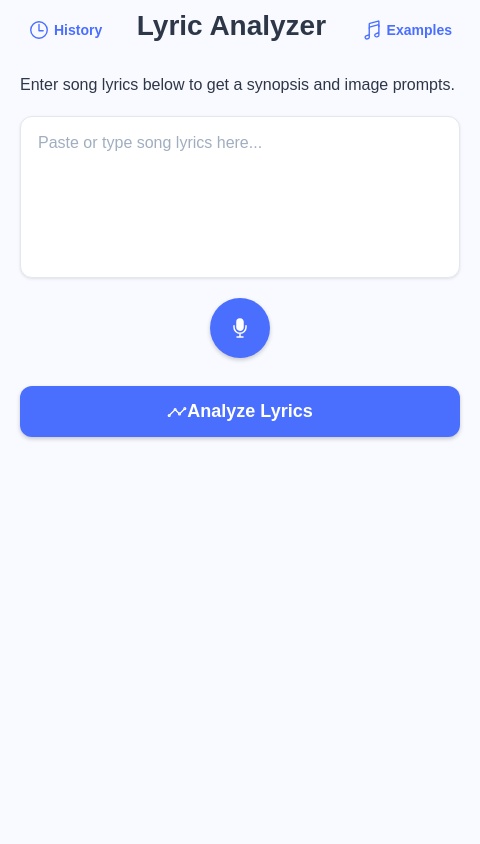
Music analysing app that scans either lyrics,music or videos or all , and gives concise synopsis, and then creates 2 prompts for those
 @wadimus81
@wadimus81
52
0
0
An app that first gives a synopsis on song lyrics then breaks them up into image prompts
 @wilerling
@wilerling
76
0
0
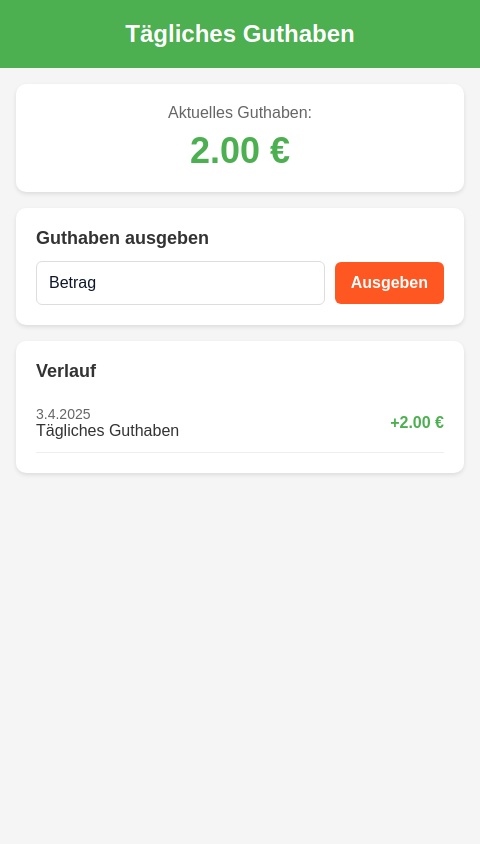
Entwickler eine App, welche mir jeden Tag imaginär 2 € Guthaben gibt. Dieses kann ich zum Teil oder ganz aufbrauchen oder weiterführen. Das weitergeführte Guthaben wird am nächsten Tag den guthabenwert steigern.
 @uuuopop
@uuuopop
182
0
0
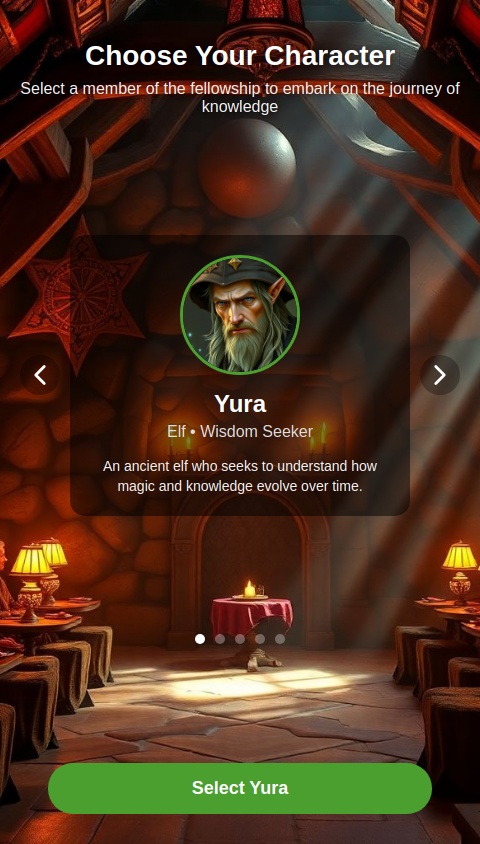
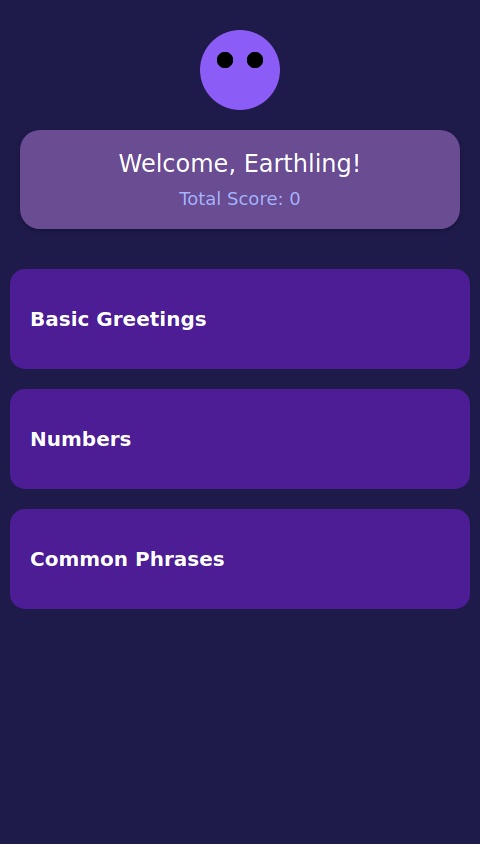
An app where you choose to login as one of 5 magical characters: Yura, Riza, Lesha, Danylo, Roma. Then these characters are given a path of checkpoints, where each step is a question related to the wo","prompt":"An app where you choose to login as one of 5 magical characters: Yura, Riza, Lesha, Danylo, Roma. Then these characters are given a path of checkpoints, where each step is a question related to the world of AI, such as prediction of AI development, questions about daily usage, etc. designed to explore their views on the AI development and role of the AI in programmers and other people's lives. In order to pass forward each member needs to give an answer from the predefined options or a small reaction, like emoji. Everyone should be able to see everyone else's answer and see who is yet to answer so they can motivate the missing member to give his answer. Make it game-like in the lore of magical little LOTR-like world.
 @priya22jain
@priya22jain
175
0
0
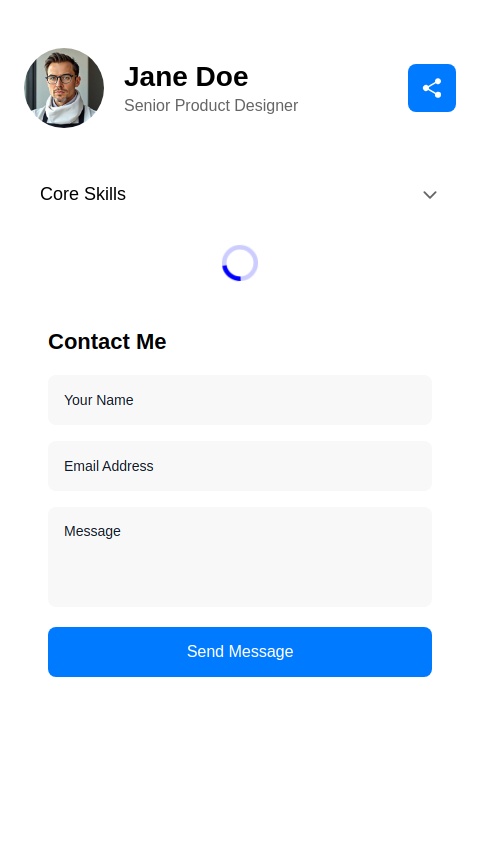
Applying for Product Designer Role - https://drive.google.com/file/d/16farvhPV8PwZeQTTrc4NWem2wkM19Ply/view?usp=sharing
 @rinzler
@rinzler
100
0
0
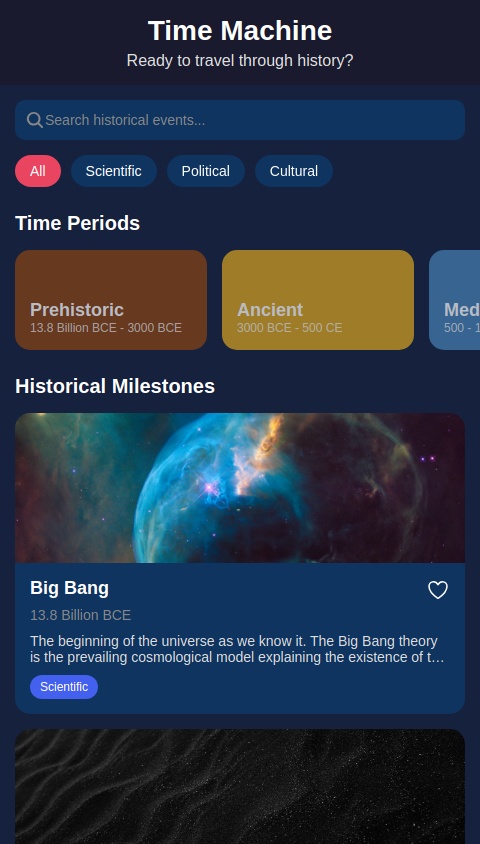
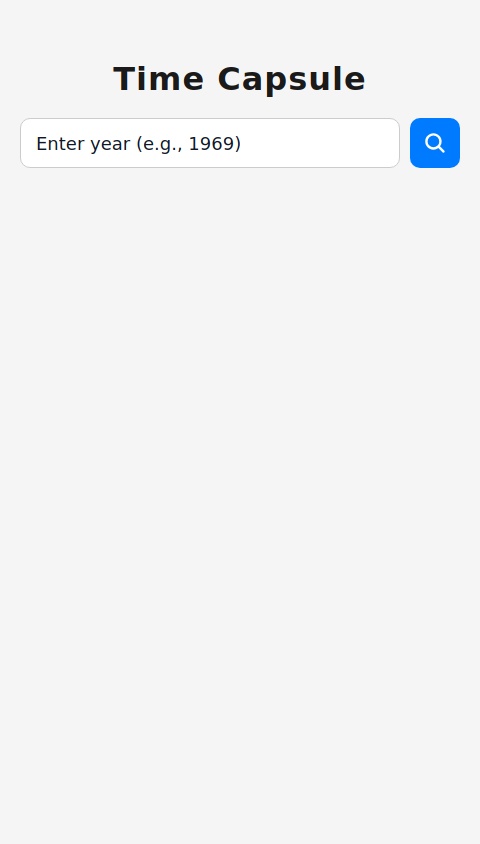
An app for a Time Machine where you time travel, and browse milestones and see which event you’d like to travel to
 @armadillo
@armadillo
136
0
0
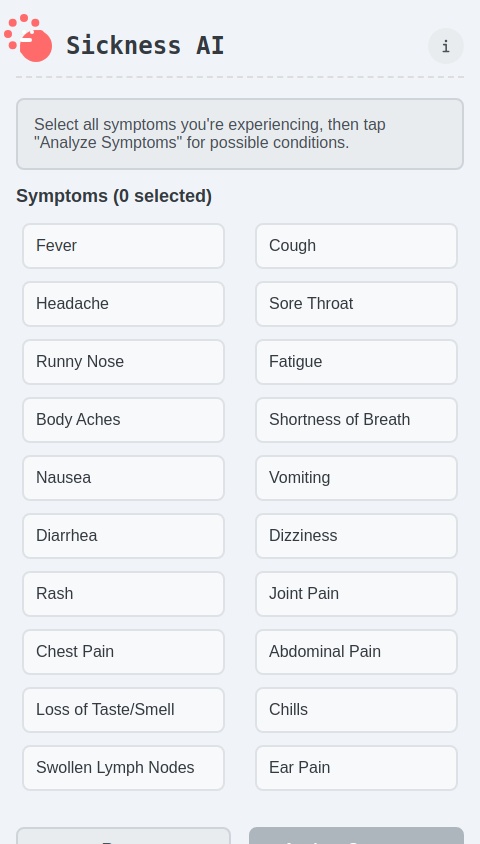
Sickness ai u just select all of the symptoms you have then it will say what type of virus or deasess. Powered by an si and the theme is pixelated virus
 @davidnetland
@davidnetland
181
3
0
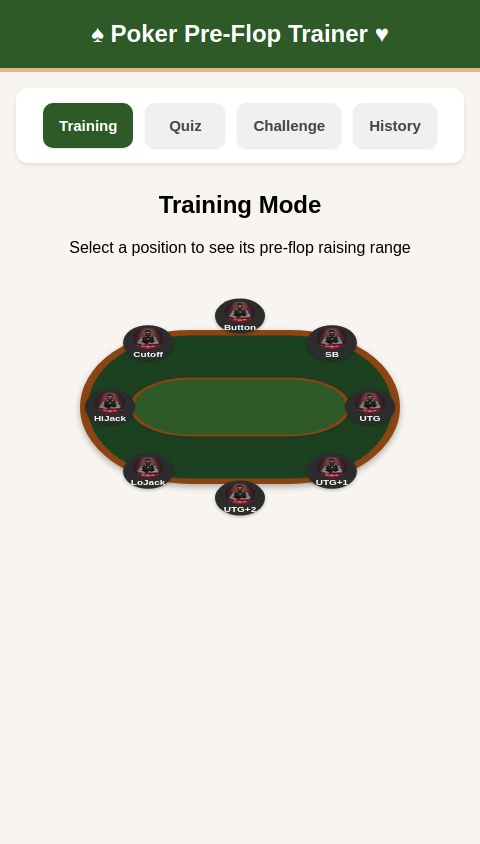
Create a Poker Pre-Flop Trainer app that visually simulates a poker table and cards, helping players learn optimal pre-flop decisions by position. Players are given a hand and must choose Raise, Fold, or Call based on correct pre-flop ranges. Use the following ranges: UTG (AA, AKs, AQs, AJs, ATs, A5s, AKo, KK, KQs, KJs, KTs, AQo, QQ, QJs, QTs, JJ, JTs, TT, 99, 98s, 88, 77), UTG+1 (same as UTG + T9s), UTG+2 (same as UTG+1 + T8s), LoJack (wider, adding A9s–A6s, K9s, Q9s, J9s, 97s, 76s, 66, 65s, 55), HiJack (adding A5s–A2s, K8s, 86s, 75s, 54s, 44), Cutoff (adding 85s, 74s, 63s, 53s, 43s), Button (adding 73s, 32s, 33), Small Blind (widest, including all suited Ax, Kx, Qx, most suited connectors, and 22). The app should feature Training Mode (study ranges), Quiz Mode (test decisions with correct/wrong feedback), and Challenge Mode (timed drills), with sleek, intuitive UI, real-time explanations, and progress tracking for an engaging learning experience.
 @davidnetland
@davidnetland
122
0
0
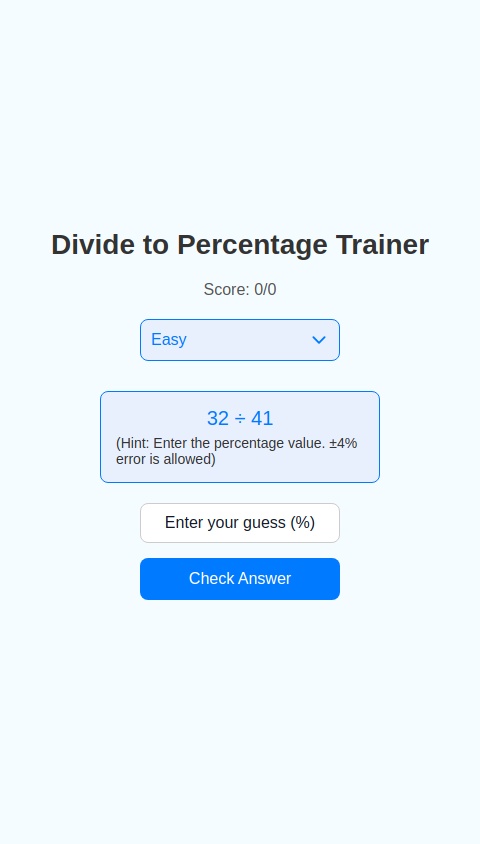
Math app that hjelp me train on divide to percentage. It will be used for poker training to find pot odds and needed equity for positive EV. The game should be one smaller number, divided by one larger number. And the user should try to guess percentage. The user can have an error of 1% and still have correct.
 @bcvhhjj
@bcvhhjj
135
0
0
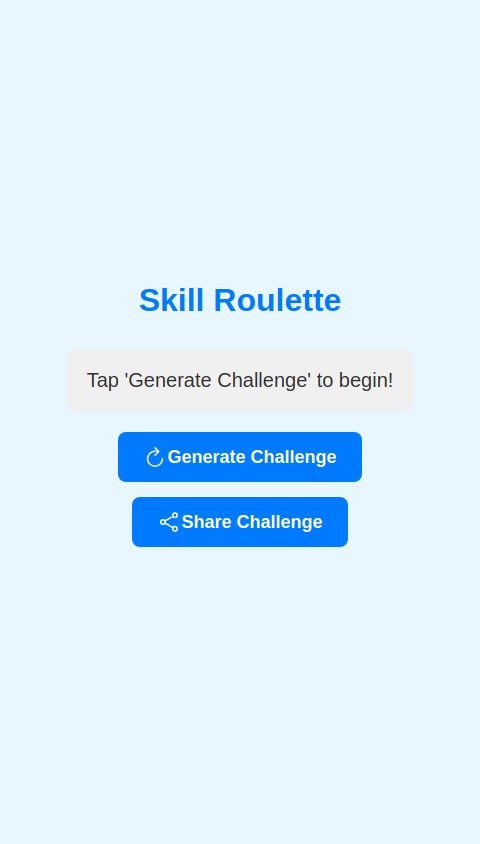
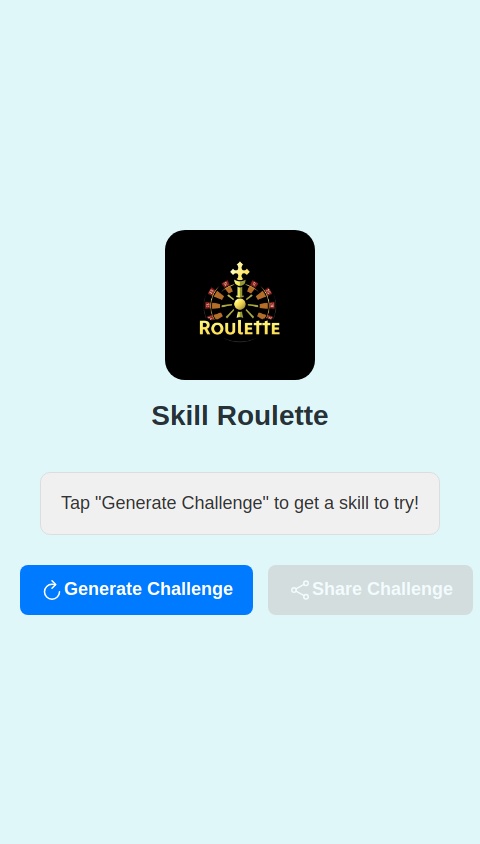
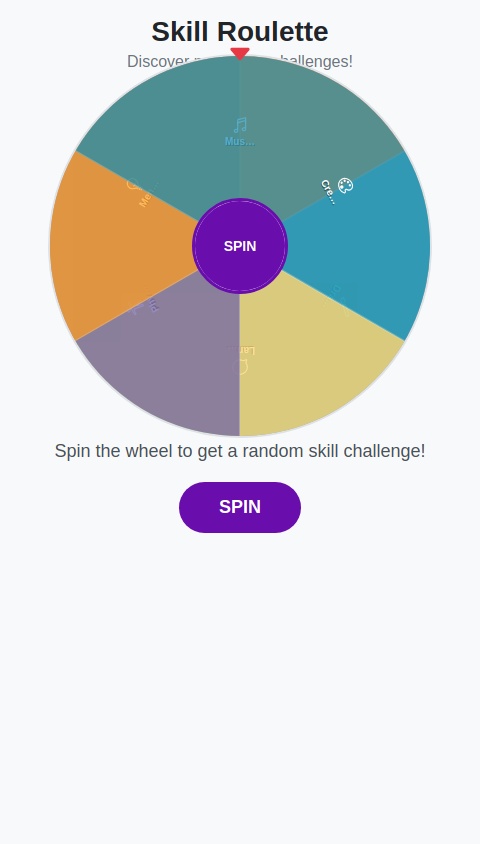
An app called Skill Roulette where users can generate a micro-challenge that gives users a quick, fun skill to try—like drawing with your non-dominant hand, reciting a tongue twister, or solving a riddle.
 @sally30420
@sally30420
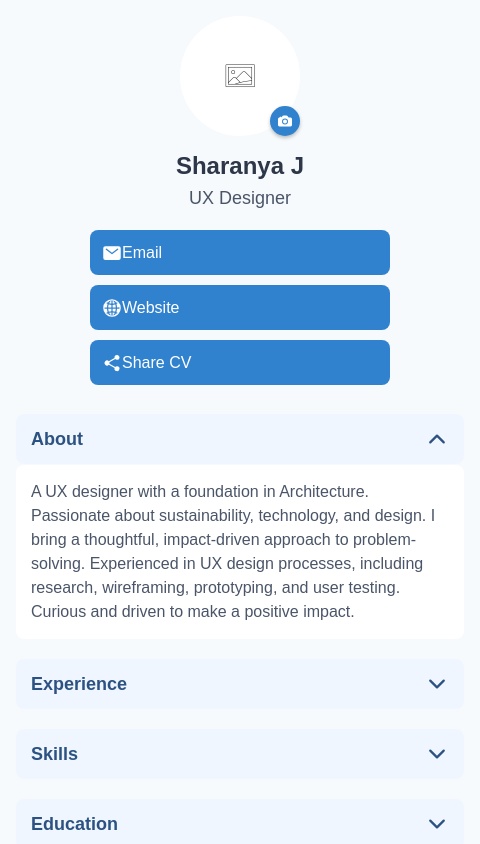
159
0
0
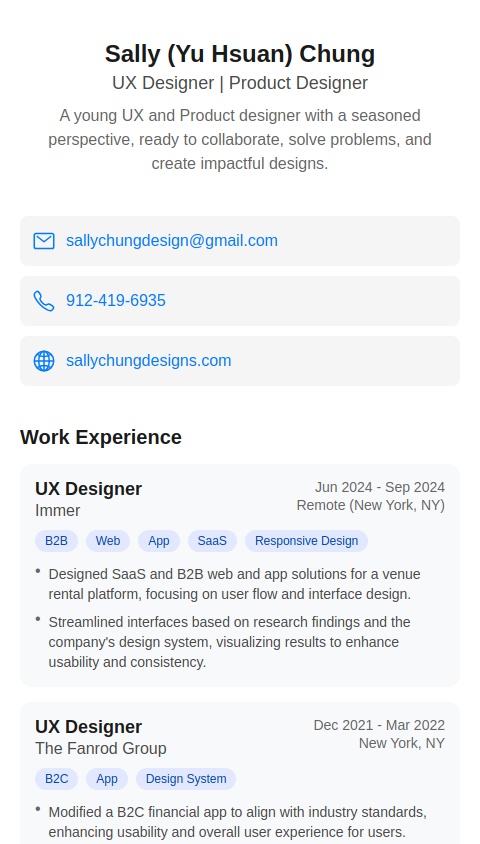
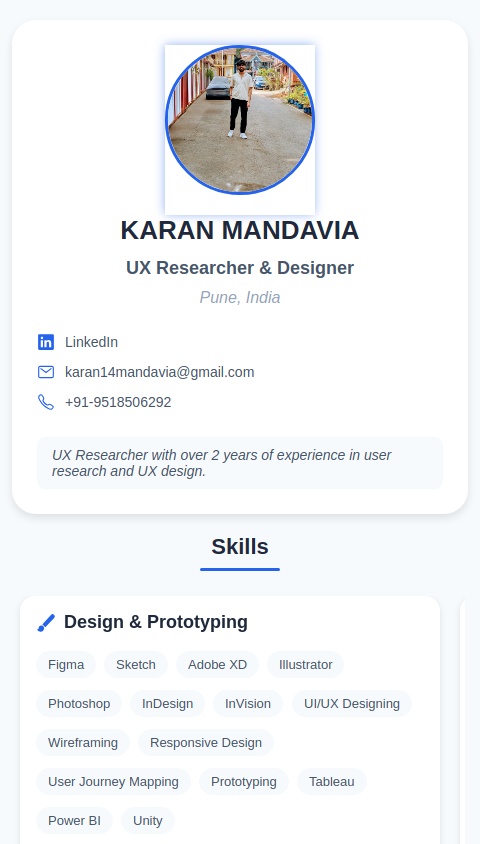
Sally (Yu Hsuan) Chung UX Designer | Product Designer A young UX and Product designer with a seasoned perspective, ready to collaborate, solve problems, and create impactful designs. www.sallychungdesigns.com [email protected] 912-419-6935 WORK EXPERIENCE UX Designer, Immer Intern | Jun 2024 - Sep 2024 | Remote (New York, NY) B2B, Web, App, SaaS, Responsive Design - Designed SaaS and B2B web and app solutions for a venue rental platform, focusing on user flow and interface design. - Streamlined interfaces based on research findings and the company's design system, visualizing results to enhance usability and consistency. UX Designer, The Fanrod Group Intern | Dec 2021 - Mar 2022 | New York, NY B2C, App, Design System - Modified a B2C financial app to align with industry standards, enhancing usability and overall user experience for users. - Analyzed client needs and optimized interface designs based on user workflows, increasing efficiency and accessibility. Product Designer, Taiwan Design Research Institute Intern | Jul 2018 - Dec 2018 | Taipei, Taiwan User Research, Customer Experience - Led user research efforts through 100+ interviews and surveys, gathering insights to inform retail design decisions. - Revamped shopping routes and display arrangements using data analytics, boosting key products sales by 11%. PROJECT EXPERIENCE UX Design Lead, Deloitte X SCADPro Sep 2024 - Nov 2024 | Savannah, GA Analytics, Leadership, Prototyping, Cross-functional Collaboration - Spearheaded a 6-person UX team within a 16-member project, redesigning an airport security app to improve usability. - Increased user confidence by 66% in airport security preparation through research-driven design enhancements. - Presented to 15 stakeholders, earning high praise and client satisfaction. EDUCATION Savannah College of Art and Design Sep 2022 - Mar 2025 | Savannah, GA Master of Arts in Interactive Design (GPA 4.0 / 4.0) Academy of Art University Sep 2021 - Jun 2022 | San Francisco, CA Master of Arts in Interaction & UI/UX Design Tatung University Sep 2015 - Jun 2019 | Taipei, Taiwan Bachelor of Design in Industrial Design SKILLS Design UX/UI Design, Web Design, App Design, Product Design, Wireframing, Prototyping, User Testing, Design Systems, Problem Solving Technical Figma, Sketch, Adobe XD, Photoshop, Lightroom, InDesign, Illustrator, Premiere, After Effects, HTML/CSS/JavaScript, Google Analytics, Microsoft Office
 @jayprakash
@jayprakash
111
0
0
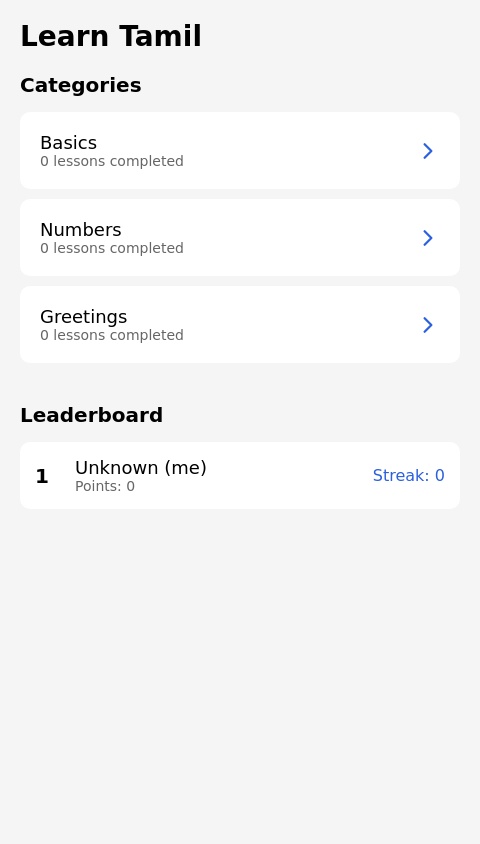
Create a flash card game that gives random questions and has yes/ no answer to them to answer we can swipe left for no and right for yes
 @jerem
@jerem
130
0
0
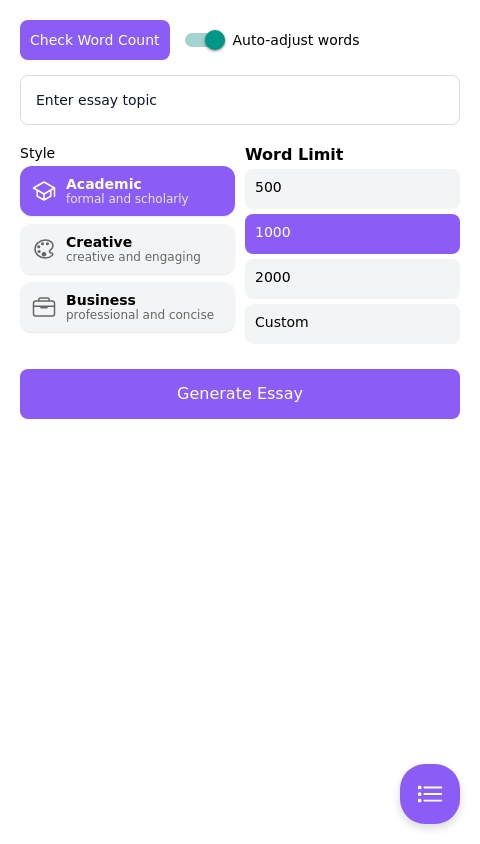
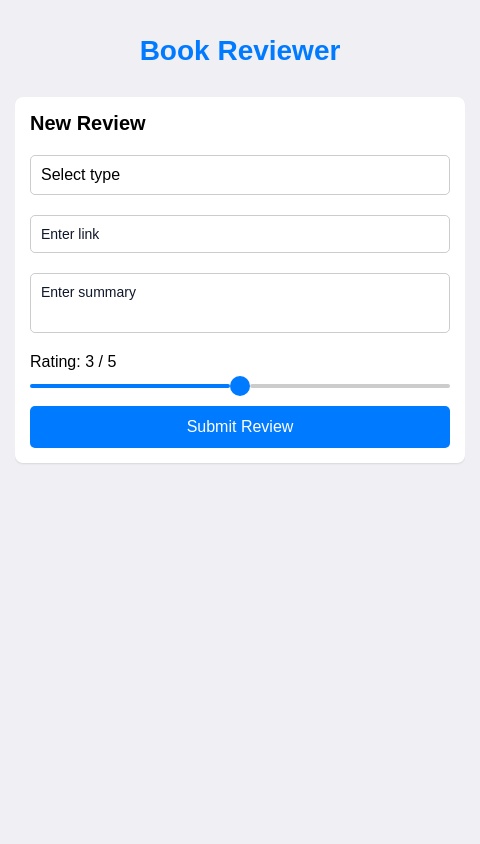
Design a sleek and modern book reviewer app where users can share and discover insightful reviews of books, articles, and podcasts. The app should allow users to post links, write summaries, and rate content, with an intuitive interface that encourages engagement. Include social sharing features so users can recommend reviews to friends, create reading lists, and discuss their favorite reads. Ensure a clean, user-friendly layout with smooth navigation and a visually appealing design.
 @huls
@huls
99
0
0
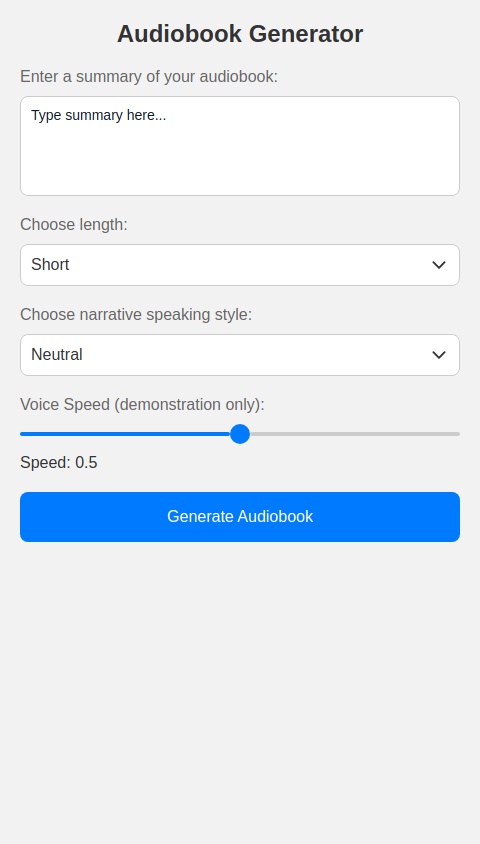
Ausiobook Generator. Given a summary of a audiobook the app can generate the audio and allows to play the audiobook
 @khusan_ss
@khusan_ss
154
1
0
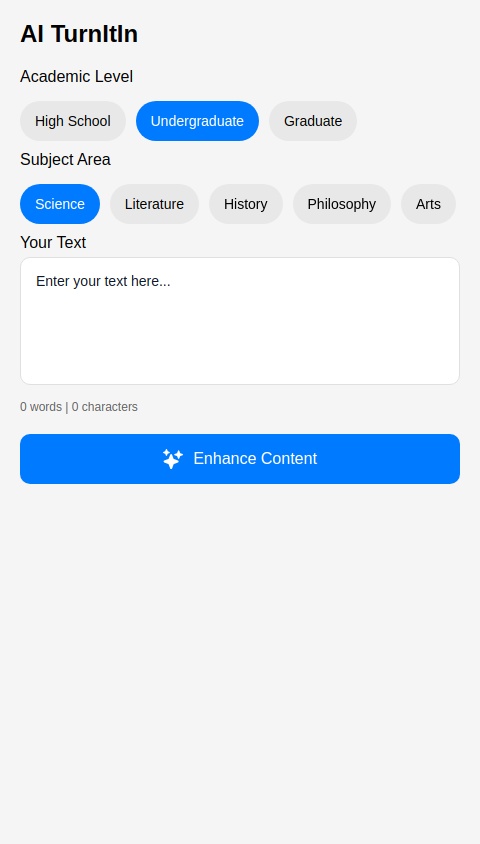
An app called AI TurnItIn where users can write a topic and have AI help complete it so it passes Turnitin’s AI detector. The AI can add real quotations, often used words.
 @moose
@moose
161
0
0
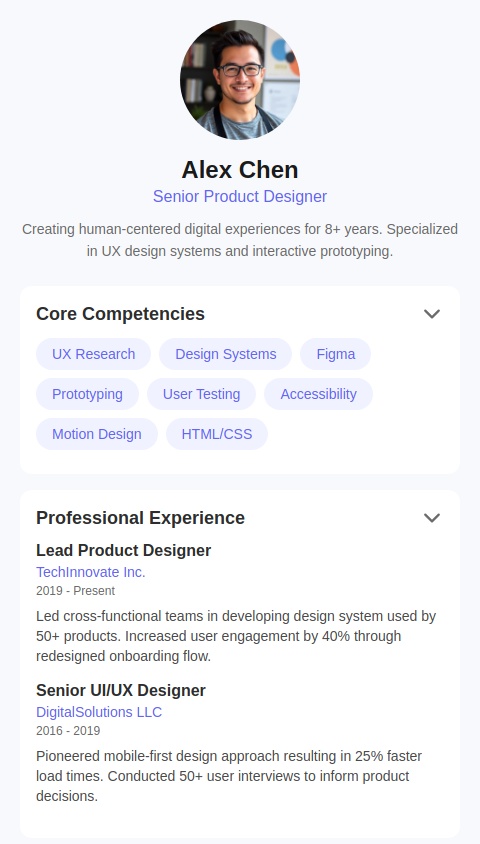
Resume profile with this information : Education Carnegie Mellon University Pittsburgh, PA B.S. in Mathematics, Minor in Computer Science Expected May 2025 • GPA: 3.97/4.0 • Relevant Coursework: Distributed Systems, Computer Systems, Data Structures and Algorithms, Web Application Development, API Design and Implementation, Engineering Data Intensive Scalable Systems, Computer Security, Machine Learning Work Experience Research Assistant CMU Human Computer Interaction Institute Sep. 2024 – Present Pittsburgh, PA • Designed logistic regression models with customized loss functions in TensorFlow to mitigate algorithmic bias in educational datasets • Improved fairness metrics (ABROCA scores) by 15%, directly reducing disparities in predictive outcomes for underrepresented groups Software Engineering Intern May 2024 – Aug. 2024 Nokia Sunnyvale, CA • Automated network testing workflows with Python and Tcl scripts, streamlining the Network Infrastructure team’s transition to a new simulation system • Diagnosed and resolved compatibility issues with MPLS and TCP protocols in a system used by 100+ engineers, improving system reliability and enabling seamless integration with new network configurations Software Engineering Intern May 2023 – Aug. 2023 Lockheed Martin Space Littleton, CO • Built a signal processing system in Python and MATLAB to isolate satellite signals from background noise, using clustering to improve signal differentiation • Defined performance metrics to measure algorithm accuracy in signal differentiation, achieving a 95% accuracy rate across signal types, enhancing reliability for navigation and communication applications Peer Tutor CMU Student Academic Success Center Aug. 2022 – Present Pittsburgh, PA • Tutored over 250 students in Functional Programming and Data Structures & Algorithms, providing personalized guidance and adapting teaching methods based on individual learning goals Project Experience Mini Social Platform Spring 2025 • Currently building a nano-blogging web application with user authentication, profile management, and real-time interactions using Django, SQLite, AJAX, and HTML/CSS • Implementing secure login/logout functionality and designing dynamic UI components for real-time updates via AJAX without full-page reloads Raft Protocol Fall 2024 • Implemented the Raft consensus protocol in Go to enable fault-tolerant distributed state replication, ensuring data consistency and system reliability across a network of nodes • Designed and optimized leader election, log replication, and safety mechanisms to ensure high availability, fault tolerance, and data integrity in a distributed environment Course Scheduling Optimization Fall 2023 • Built a linear programming model using Gurobi to efficiently allocate college courses, taking into account course hours, prerequisites, and student preferences to minimize student workload across a large set of courses • Improved runtime efficiency by implementing Python-based heuristics, reducing model execution time from 24 hours to 30 minutes Skills Programming Languages: Go, Python, C, HTML/CSS, JavaScript, R, Standard ML, SQL Tools: Git, GitHub, VS Code, RStudio, Unix/Linux, Docker, Kubernetes Libraries/Frameworks: pandas, NumPy, PyTorch, TensorFlow, Djang
 @nchmim
@nchmim
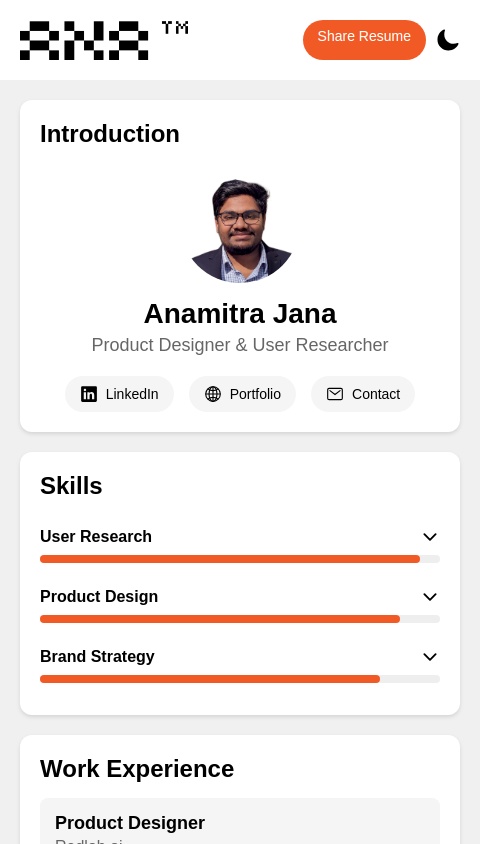
189
0
0
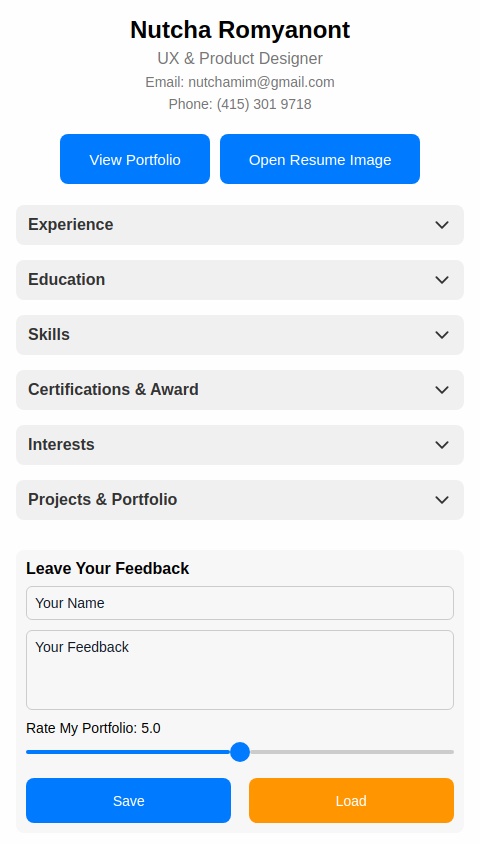
App that represents my work experience/resume and my projects as a product designer. I will attach my resume as an image and the links to my portfolio and projects. My portfolio: https://www.nchmim.com/ My project on AI document editing : shorturl.at/XXZ5c My project on AI Interface : figma.com/proto/ii1fHB1ZPrNGP10sYw7tdE/AI-Case-Study?page-id=0:1&node-id=…
 @icyboymc
@icyboymc
117
0
0
An app called Skill Roulette where users can generate a micro-challenge that gives users a quick, fun skill to try—like drawing with your non-dominant hand, reciting a tongue twister, or solving a riddle.
 @velanox
@velanox
182
0
0
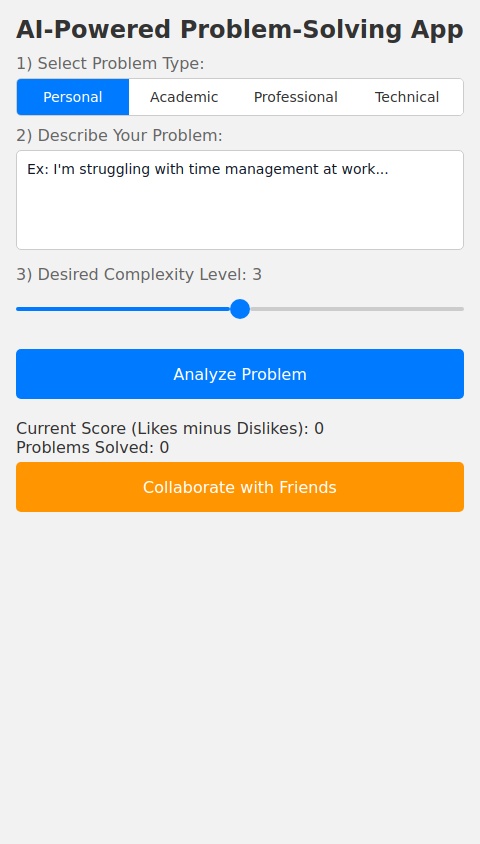
Create an AI-powered problem-solving app designed to assist users in tackling real-world challenges efficiently. The app should feature an intuitive interface where users can describe their problems in detail, whether personal, academic, professional, or technical. Using advanced AI algorithms, the app should analyze the issue, break it down into manageable components, and provide step-by-step solutions or multiple strategies tailored to the user’s specific needs. The app should incorporate interactive tools such as mind maps, decision trees, and brainstorming templates to enhance problem-solving. Additionally, it should include collaborative features, allowing users to seek input from experts, mentors, or a community of problem-solvers. A machine learning system should continuously improve recommendations based on user feedback and past interactions. The app should also offer integration with external knowledge sources, such as research papers, online courses, and expert databases, to provide in-depth insights. The design should prioritize user engagement through gamification, achievements, and challenges that encourage continuous learning and creative thinking. Security and privacy must be top priorities, ensuring encrypted data storage and user anonymity if required. The overall goal is to create a smart, adaptable, and interactive platform that empowers users to think critically, innovate, and find effective solutions to diverse problems.
 @deadfoxx
@deadfoxx
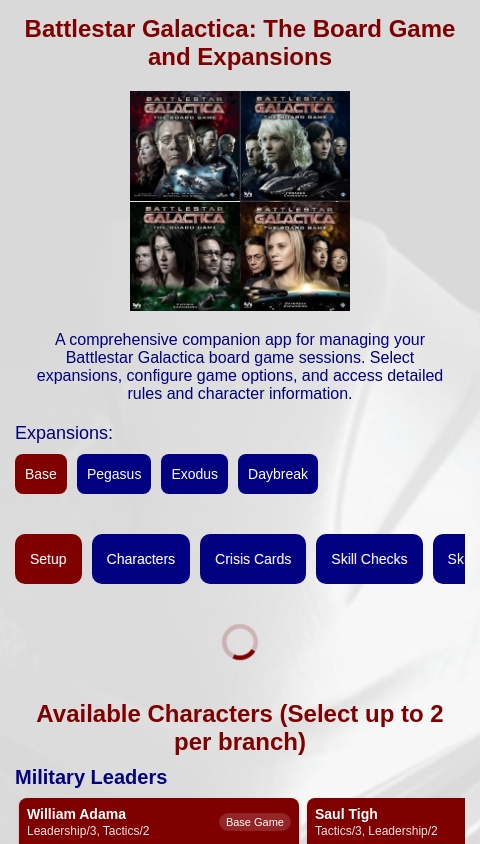
219
0
0
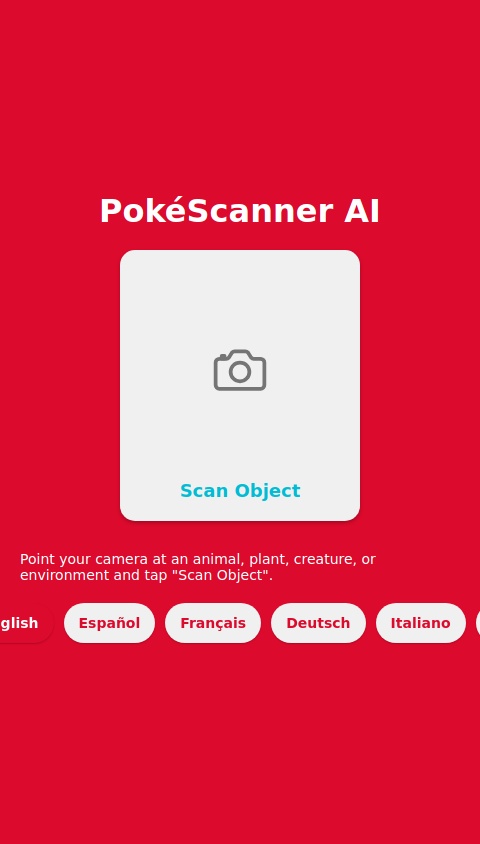
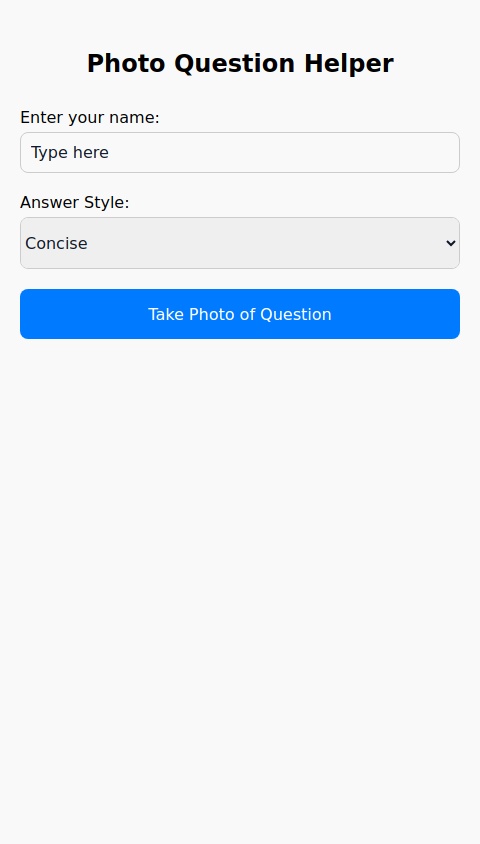
Create me an AI with TTS that scans an animal, creature or plant/enviroment like a pokédex, with the phone camera, with a pokemon like UI
 @arnazz
@arnazz
152
0
0
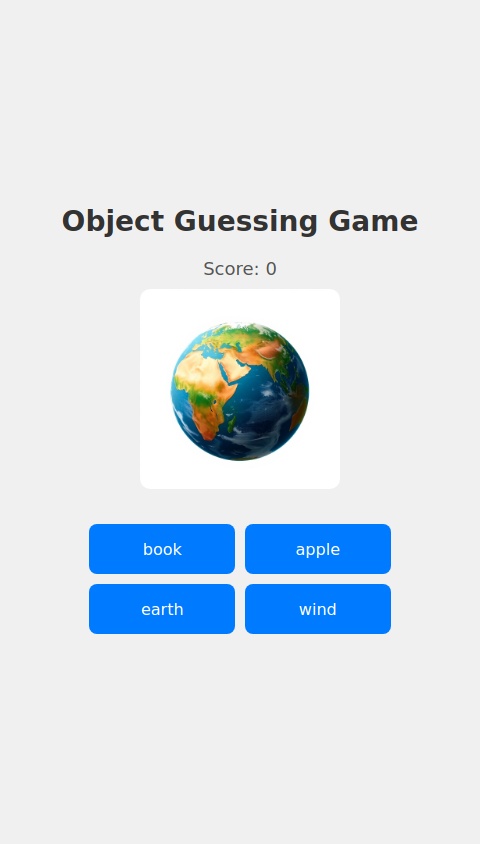
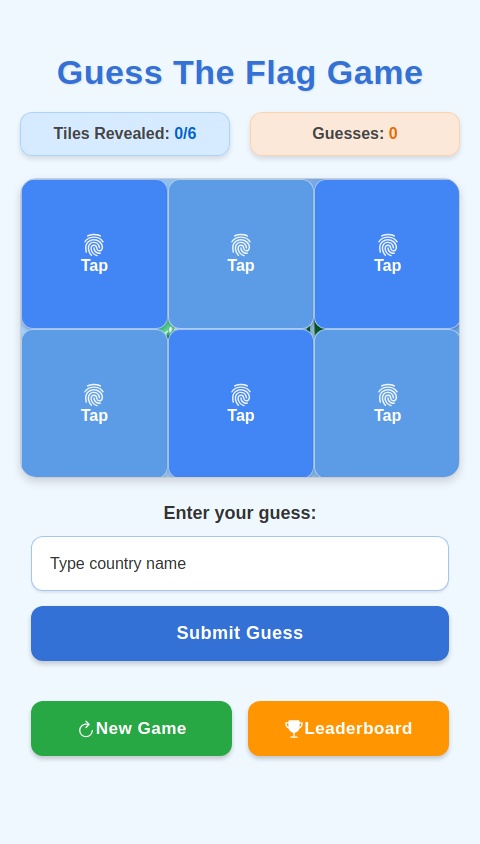
Create a 2d game where there's a object in the top and on the bottom there's 4 buttons and you have to click on the correct one that's the objects name and make it so if you guess correct you get points and when you guess incorrect you lose all of the points and add a little cyan and blue cartoons backround
 @sunn
@sunn
136
1
0
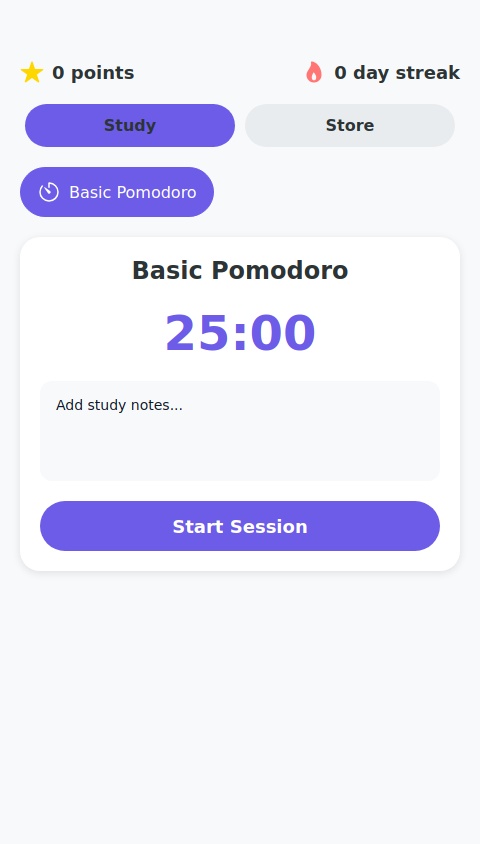
Create something where you need to study to get points and buy new study techniukes (verrry pretty and astetich)
 @dwidnato94
@dwidnato94
257
1
0
is a futuristic app that identifies objects in real time using your device's camera. Its interface, with Montserrat font, rounded corners and black AMOLED theme, stands out for its modern design. When it detects an object, it highlights it with a bright purple outline, combining style and technology. Provides detailed information about the object: name, dominant colors and approximate measurements, all instantly. Ideal for students, designers and the curious.
© 2025 aSim. All rights reserved.











































































![Philo Bot (Philosophical Robot) [v.0.01]](https://s.asim.sh/images/sAuRQSJnM1yzVYSDwWEFd.jpeg)

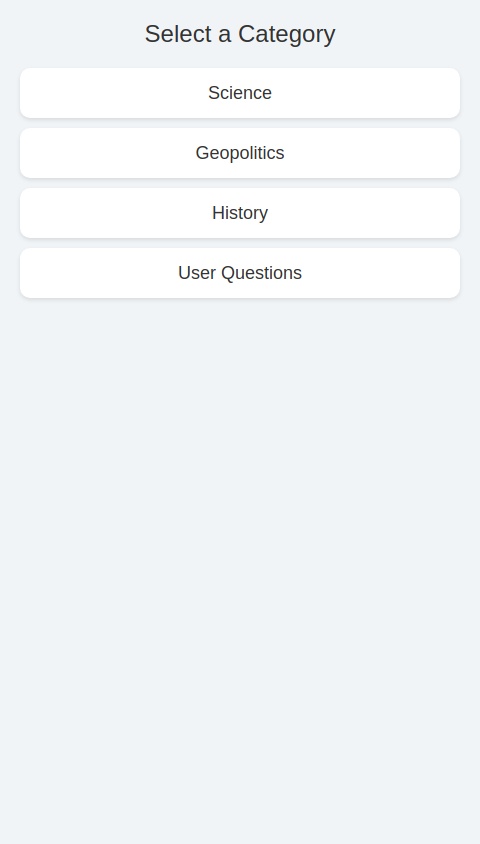
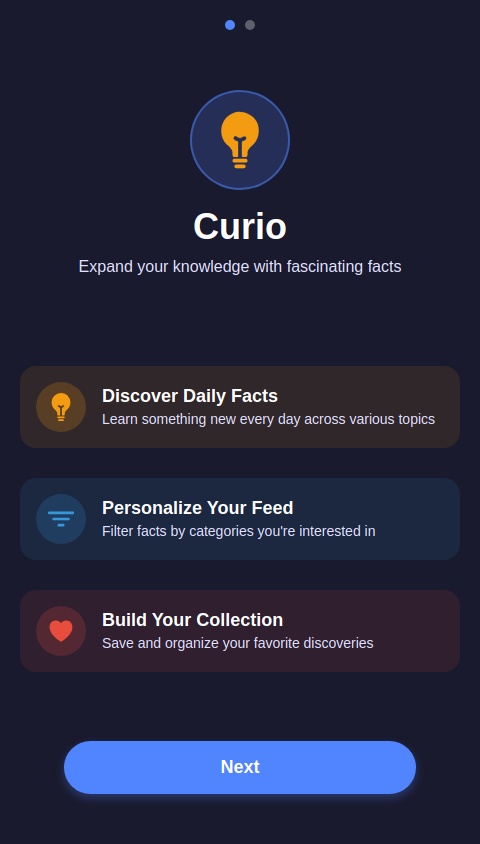
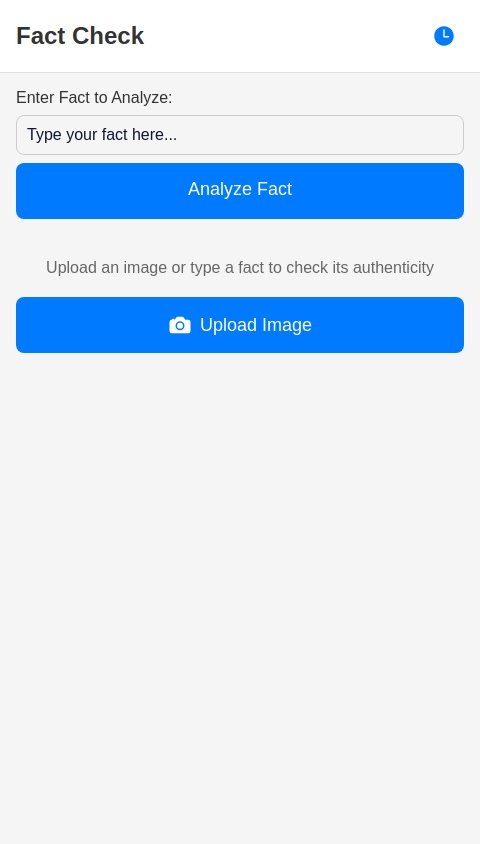
![Encyclopedia & More [ v.0.01]](https://s.asim.sh/images/bmHKM98DWnDT-lkEBWfpo.jpeg)